Необходимые требования
Чтобы всё получилось нам понадобится:
- Сервер с Root доступом. Рекомендую вот этот
- Установленный Docker + Docker-Compose
- 15 - 20 минут времени
Подробнее про File Browser
Со временем я пришёл к выводу что не хочу пользоваться проприоритарными облачными сервисами(dropbox, яндекс диск, облако google/mailru и т.д.) для хранения и шаринга фаилов. Слишком много ограничений которые мне не по душе да и сами фаилы хранятся непонятно где. Я хочу хостить всё сам и делиться с тем кому нужно.
Опробовав разные решения, я остановился на NextCloud. В нём действительно много классных фич и он довольно удобный, но в то же время довольно тяжёлый.
Недавно я открыл для себя File Browser - лёгковесный и простой, в тоже время функциональный веб интерфейс с открытым исходным кодом.
К основным фичам File Browser относятся:
- Быстрая навигация по папкам
- Возможность читать содержимое фаилов через веб интерфейс
- Превью фаилов, например изображений
- Встроенный плеер для видео и просмотра изображений
- Перемещение / Копирование / Удаление фаилов и папок
- Загрузка и Скачивание фаилов на сервер. С возможностью архивации (zip / tar / tar.gz и т.д.)
- Аутентификация по логину и паролю в том числе создание пользователей с различными правами
- Возможность устанавливать пароль и время жизни на shared ссылку на фаилы
- Весь скрипт занимает 14 мегабайт в докер контейнере
Официальный сайт и страница FileBrowser на github.
Подготовка
Как и в предыдущих статьях про докер контейнеры мы будем придерживаться правила - хранить все контейнеры в одном месте. Создаём директорию под File Browser
Необходимо вручную создать фаил filebrowser.db т.к если это не сделать, то докер создаст директорию вместо фаила и будет ошибка
Меняем владельца папки с рута на нашего пользователя
Конфигурация и запуск
Переходим в директорию с Filebrowser
Создаём фаил docker-compose.yml
И заполняем его таким таким содержанием. Либо под arm64
Если Вы хотите поднять File Browser не светя порты наружу, прочитайте про проксирование приложения в NPM через хостнейм. После усвоения материала используйте этот фаил docker-dompose. В противном случае используйте первый вариант, изначально пост писался именно под него!
После этого стартуем наш контейнер
Посмотрим что у нас получилось
Если вы ничего не меняли в фаиле docker-compose.yml то порт будет 11000. Открываем в браузере

Стандартное имя пользователя и пароль admin
Авторизировавшись попадаем на пустую папку

В пункте Settings > Profile Settings следует сразу поменять пароль администратора. Советую поставить что нибудь посложнее, а не идти по пути наименьшего сопротивления.
В пункте Settings > Share Managment будут содержаться ссылки со статусом share. Например вы загрузили фаил расшарили его задав при этом длительность сколько эта шара будет доступна по времени и опционально поставили на неё пароль. Дальше все такие фаилы будут попадать в этот раздел для удобного администрирования.
А в Settings > Global Settings можно поменять тему оформления с белой на чёрную.
Пункт Settings > User Managment название говорит само за себя
По большому счёту все элементы File Browser интуитивно понятные поэтому не имеет смысла их описывать.
File Browser на своём домене/поддомене
На этом шаге я крайне рекомендую прилепить File Browser на домен или поддомен с SSL сертификатом. Самый простой вариант как это сделать был разобран в предыдущем посте Nginx Proxy Manager в Docker контейнере.
Можно воспользоваться бесплатным фриномовским доменом и бесплатным SSL сертификатом от Lets Encrypt.
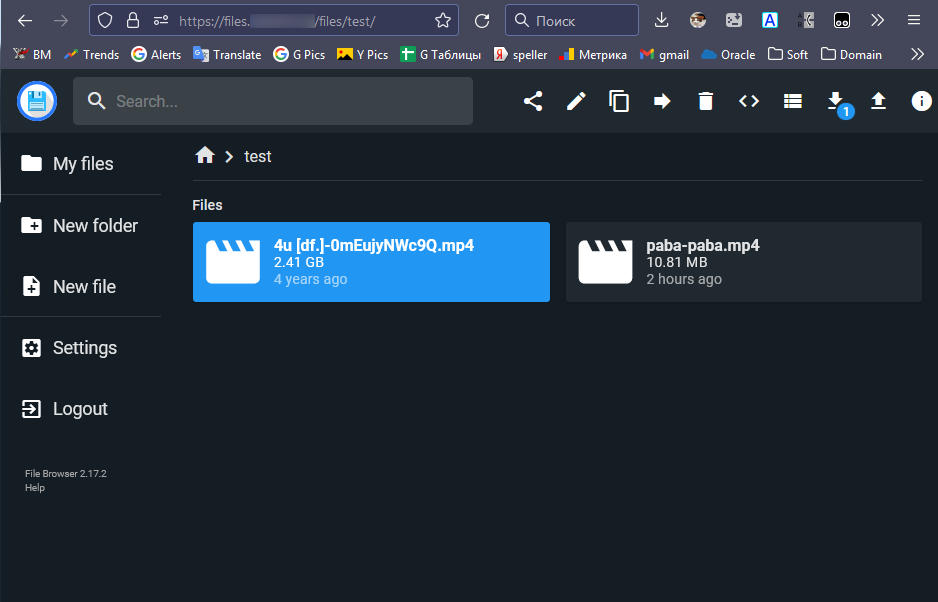
В результате получаем

Ну всё, все молодцы кто до сюда дочитал

Приветствую! Подскажите пожалуйста, что за бд используется в сабже и как в ней поменять пути к расшаренным ресурсам в случае переноса/переименования?
ОтветитьУдалитьПривет, я не являюсь разработчиком filebrowser но предположил бы что это sqlite. По второму вопросу не понял, зачем при переносе что то менять. Если запустить filebrowser в том виде в котором написано в этом посте, а потом перенести на другой сервер и запустить там - то ничего менять не предёться.
УдалитьОтправить комментарий