Введение
В очередной раз увидел разбор бота в одной из конкурсных статей от ZennoLab. На этот раз Viber. После успешного теста возникла мысль законспектировать необходимую последовательность действий, может пригодиться кому то ещё.
Что в итоге мы получим:
- Зарегистрируем канал куда будут публиковаться посты
- Получим: Viber API token
- Получим: UserID
- Поработаем с Postback URL
- Получим: Post запрос с помощью которого бот сможет писать сообщения в зарегистрированный ранее канал
Регистрируем Канал
В первую очередь нам понадобится создать канал, в который мы будем публиковать наши посты через апи.
На главном экране приложения нажимаем на пиктограмму чата.

Выбираем пункт Создать Канал.

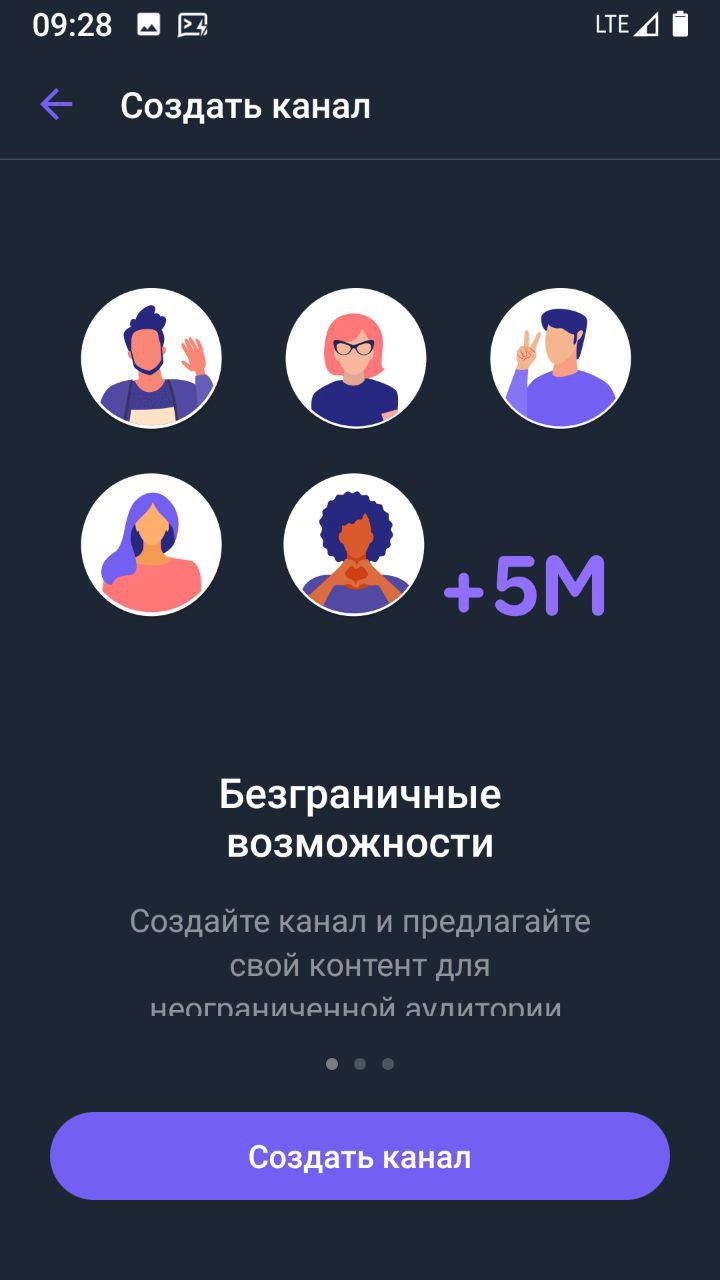
На следующем слайде снова нажимаем Создать Канал.

Вводим название
Описание (по желанию)
Добавляем фото (по желанию)
И нажимаем кнопку в виде галки.

На следующем слайде по желанию можем кого то пригласить в наш канал. Я этого делать не стал и закончил создание канала.

Получаем API token
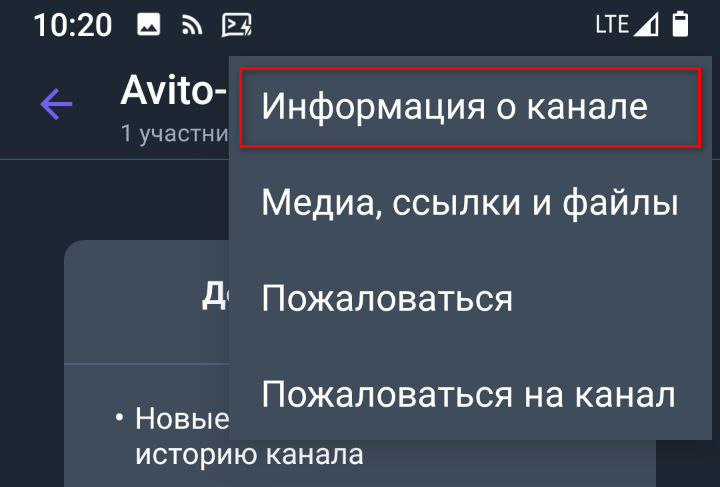
В правом-Верхнем углу нажимаем на пиктограмму с тремя точками и выбираем Информация о канале

В правом меню листаем вниз до пункта Для разработчиков

Внутри которого нас ждёт API Token

Работаем с Webhook
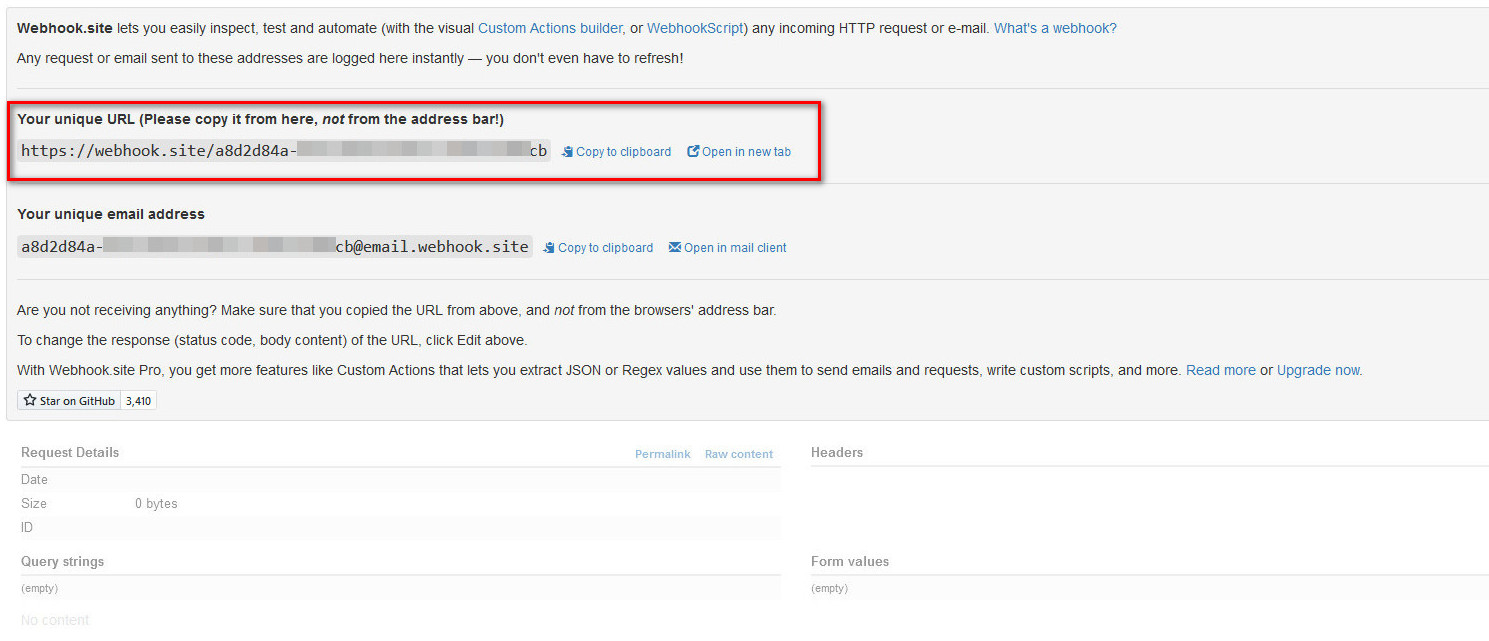
Переходим на сайт https://webhook.site/. Данный сайт ждёт входящие реквесты на уникальный урл, который нам присваивается в момент захода на сайт. Копируем полную ссылку.
Внимание! Данный сайт предназначен для теста. Нет совершенно никаких гарантий что он не будет использовать полученные данные для получения какой либо выгоды. Но т.к. мы используем этот сайт всего 1 раз для получения дополнительных данных(нужных для работы с АПИ), то думаю ничего страшного. Используйте его на свой страх и риск. Либо шлите на другой, а лучше вообще на какой то свой самописный вебхук.

По сути вся работа с WebHook'ом сводится к тому чтобы отправив на него POST запрос получить в ответ уникальный идентификатор пользователя, от которого мы будем отправлять все наши посты.
Всего необходимо будет выполнить 2 POST запроса, для вебхука. Вот первый из них, важные данные отмечены цветом:
Host: chatapi.viber.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.5060.53 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Language: en-US,en;q=0.6
Accept-Encoding: gzip, deflate
Content-Type: application/json
{"url":"https://webhook.site/XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
"auth_token":"XXXXXXXXXXXXXXXX-XXXXXXXXXXXXXXX-XXXXXXXXXXXXXXXX"}
В ответ нам придёт:
Следом отправляем второй POST запрос
Host: chatapi.viber.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.5060.53 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Language: en-US,en;q=0.6
Accept-Encoding: gzip, deflate
Content-Type: application/json
{"url":"https://webhook.site/XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
"auth_token":"XXXXXXXXXXXXXXXX-XXXXXXXXXXXXXXX-XXXXXXXXXXXXXXXX"}
В ответ нам придёт:
Со второго запроса нам нужен ID(отмечен цветом). Имея на руках API Token и ID мы можем отправлять наши сообщения через API.
Отправляем пост через Viber API
Получив все необходимые данные нам остается сделать финальный POST запрос, который опубликует необходимую нам информацию в Viber канал.
Host: chatapi.viber.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.5060.53 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Language: en-US,en;q=0.6
Accept-Encoding: gzip, deflate
Content-Type: application/json
{
"auth_token":"XXXXXXXXXXXXXXXX-XXXXXXXXXXXXXXX-XXXXXXXXXXXXXXXX",
"from":"HH/DX123oFFffddUU20Vdw==",
"type":"picture",
"text":"Test\n(magnify) https://www.avito.ru/",
"media":"https://i.pinimg.com/originals/b9/39/ac/b939acba1c3298dc2c87a3703bd1c9f7.png",
"thumbnail":"https://i.pinimg.com/originals/b9/39/ac/b939acba1c3298dc2c87a3703bd1c9f7.png"
}
В результате мы увидим пост в нашем Viber канале.

Проект Zenno Poster Viber API
Дополнительно я создал проект для Zenno Poster, в котором показана базовая работа с Viber API. Достаточно заменить несколько значений.
Скачиваем проект viber-bot-creation.
Распаковываем при помощи 7zip.
Открываем фаил config.ini и вписываем свой API Token в графу apitoken, а также webhook url в графу webhookurl. По желанию также можно ниже вписать желаемую ссылку куда будет вести пост, а также ссылку на картинку и на превью картинки.

Далее просто запускаем проект. В результате он запостит данные в Viber а также создаст фаил viberdata.txt с необходимыми данными для дальнейшей работой с API.
На всякий случай прикладываю ссылку с описанием работы с API на офф. сайте Viber.
Mission Completed!
Отправить комментарий