С чего начать создание шаблона
Все шаблоны Pandorabox лежат в папке ..\data\templates каждый в отдельной папке. Фаил шаблона называется template.html.
Помимо этого в папке шаблона обычно присутствует папка css со стилями, иногда папка с js. Тут всё как у обычных сайтов.
Шаблон для Pandorabox состоит из нескольких частей. Какие то из них обязательны для правильной работы, какие то нет.
Создаём шаблон с нуля
Шаблон для Pandorabox это по сути тот же самый HTML с дополнительными вкраплениями блоков доргена. Тут всё как у обычного сайта.
Для начала делаем заготовку в качестве обычной HTML разметки:
<html lang="ru">
<head>...</head>
<body>
...
</body>
</html>
Добавляем внутрь:
- Метатеги
- header с навигацией
- footer
- Подключаем css и js
После этого начинаем добавлять необходимые блоки внутрь тега BODY
- Блок главной страницы {MAIN}{/MAIN}
- Блок страницы категории {CAT}{/CAT}
- Блок страницы поста {POST}{/POST}
- Блок комментариев {COMMENTS}{/COMMENTS}
- Блок карты сайта {MAP}{/MAP}
- Блоки статических страниц {STATIC-123.html}{/STATIC}
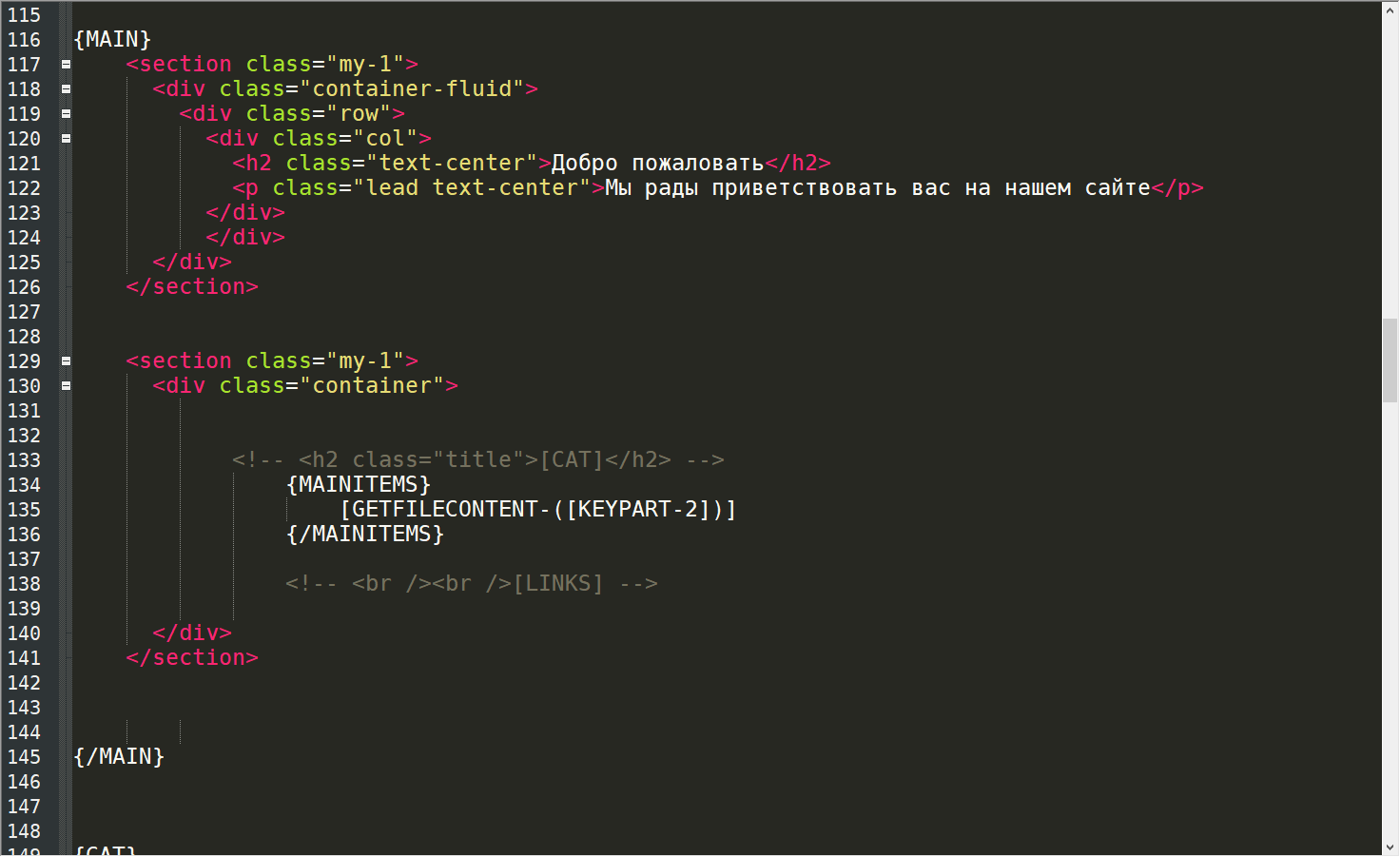
Блок {MAIN}
Блок {MAIN} отвечает за оформление главной страницы.

Для того чтобы на нём выводились посты, вместо какой то статической информации, нужно добавить внутрь MAINITEMS
...
{/MAINITEMS}
Как видно у меня ещё добавлена конструкция:
Это генерация по папке файлов. Специальная фича для генерации постов используя контент из фаилов. Вы можете проигнорировать этот код, т.к. это не относится к стандартной разметке, но я подумал что будет полезно показать на конкретном примере как это делается.
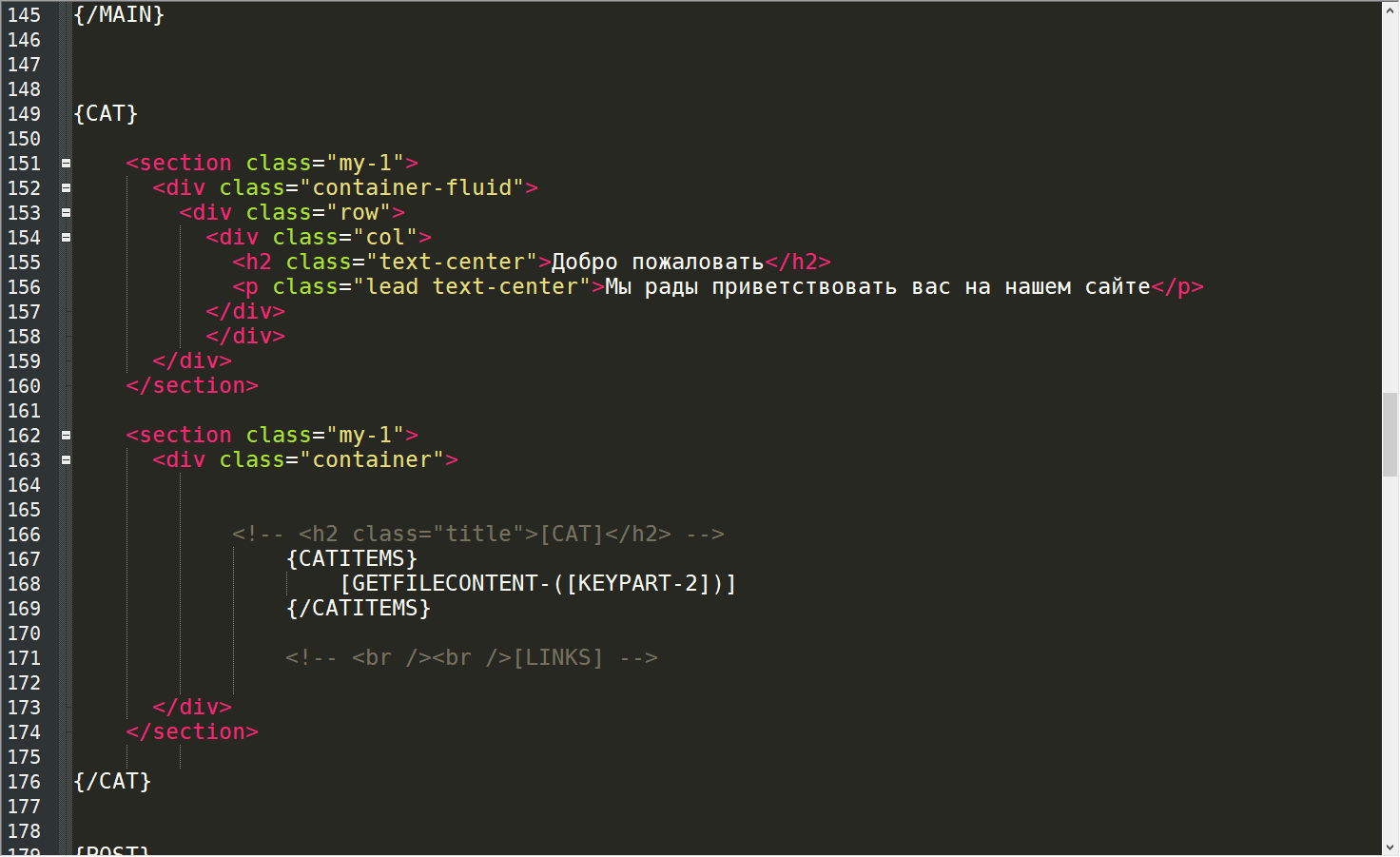
Блок {CAT}
Блок {CAT} отвечает за оформление категорий.

Тут так же если хотим чтобы выводились посты нужно добавить дополнительно
...
{/CATITEMS}
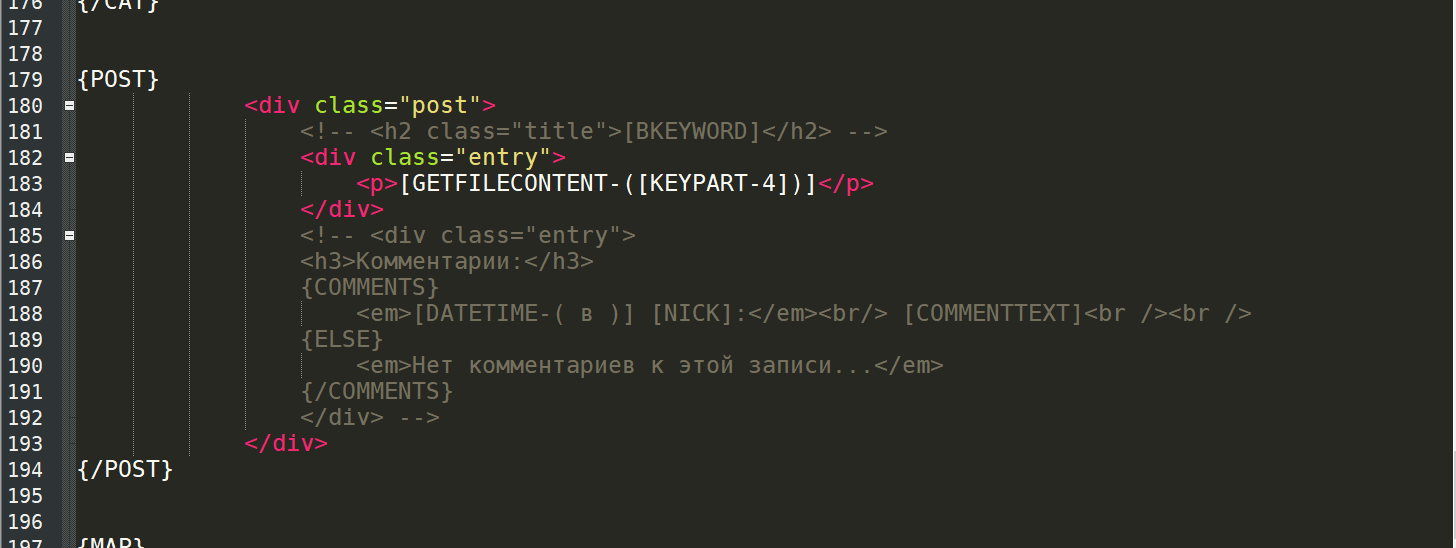
Блок {POST}
Блок {POST} отвечает за оформление постов.

Внутрь блока POST можно добавить блок комментариев. Например вот так:
<h3>Комментарии:</h3>
{COMMENTS}
<em>[DATETIME-( в )] [NICK]:</em><br/> [COMMENTTEXT]<br /><br />
{ELSE}
<em>Нет комментариев к этой записи...</em>
{/COMMENTS}
</div>
Также можно, но не обязательно внутри блока {POST} пометить блоки анонса {PREVIEW} (подробнее).
И потом внутри блока {CATITEMS} и {MAINITEMS} использовать результат макросами [PREVIEW], [PREVIEW-2], [PREVIEW-111].
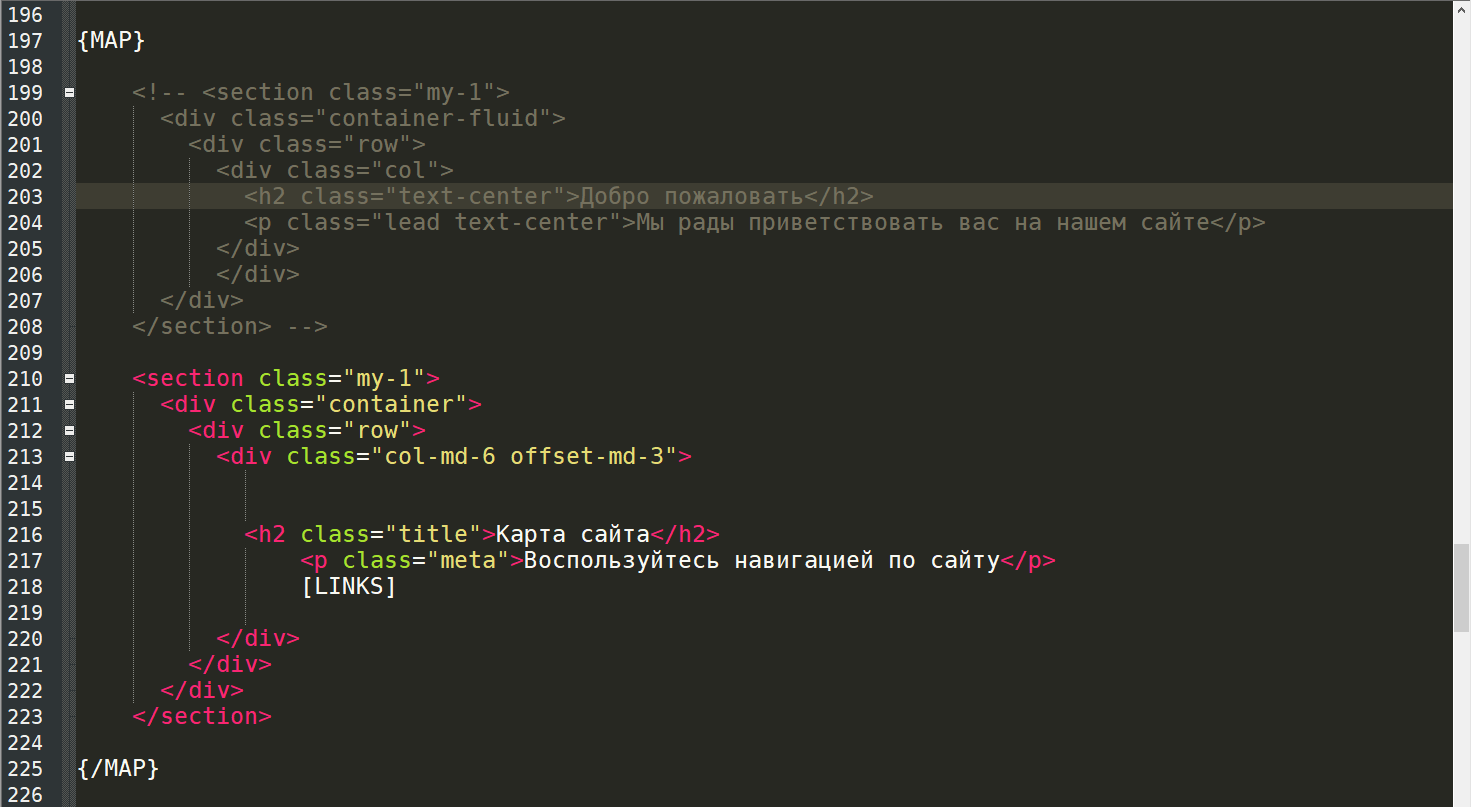
Блок {MAP}
Блок {MAP} отвечает за оформление карты сайта.

Макрос [LINKS] выводит пагинацию следующих страниц карты, если вы разбивали её. Например по 20 ссылок на странице.
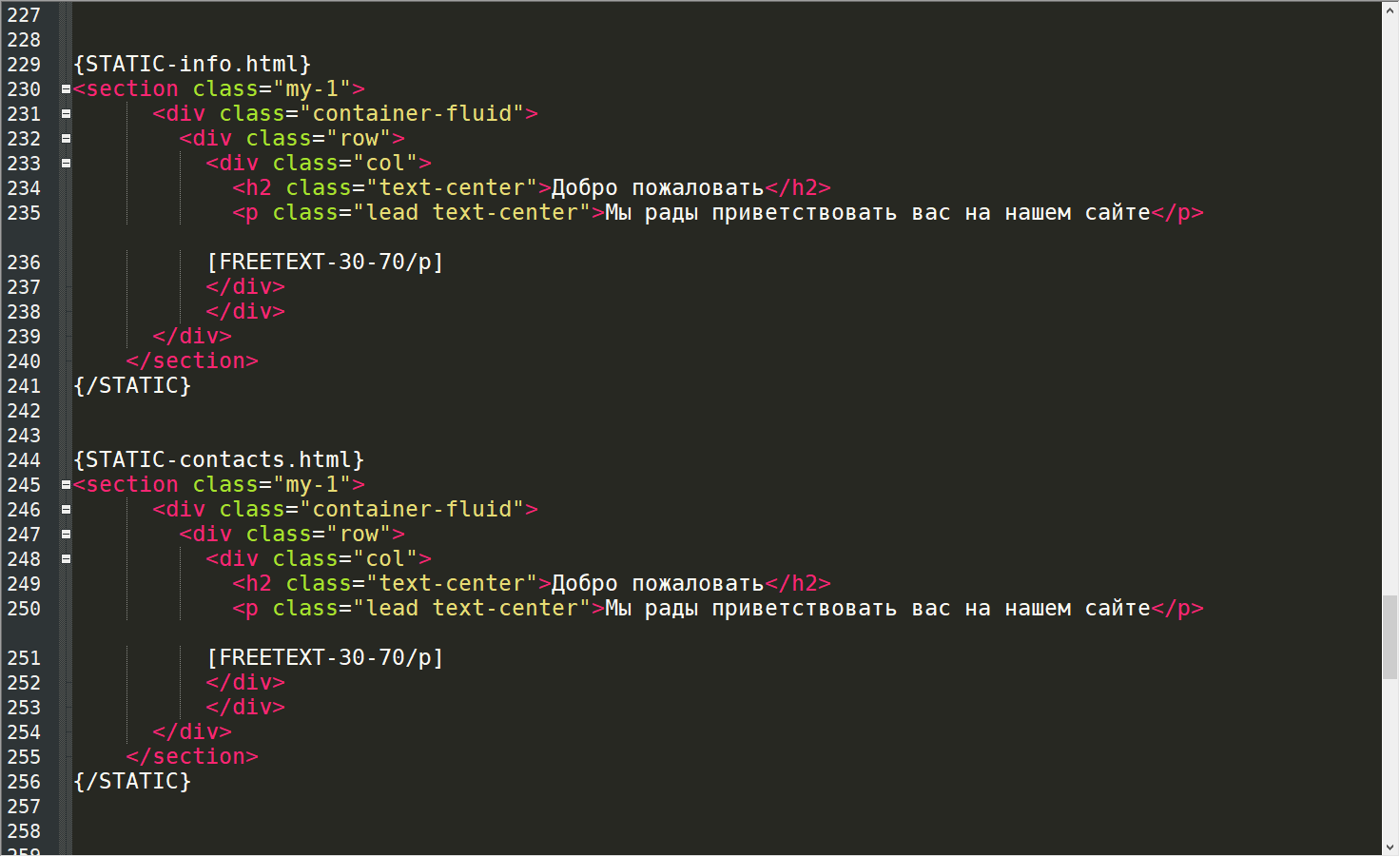
Блок {STATIC}
Блок {STATIC} отвечает за оформление произвольных страниц. Например контакты, о сайте т.п.

Смысл надеюсь понятен. Создаём произвольные страницы с любым наполнением каким захотим.
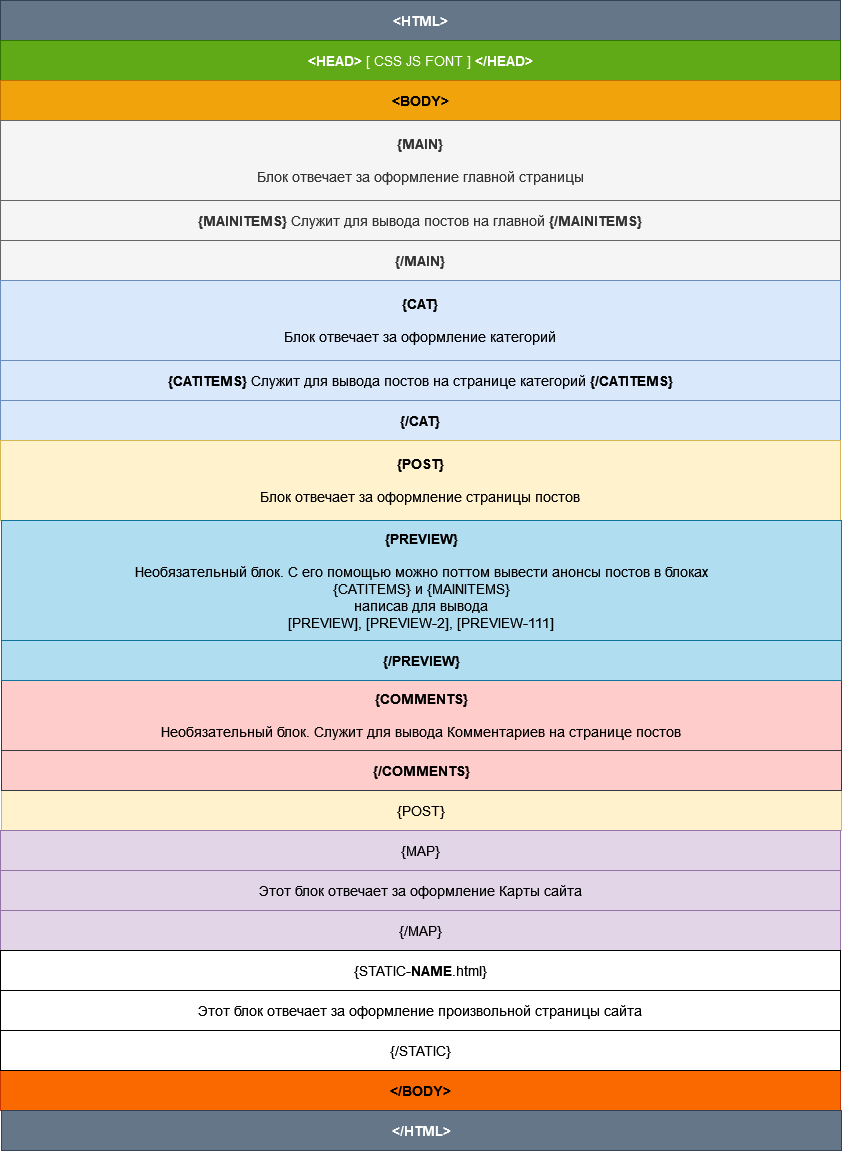
Результирующая разметка блоков
В результате фаил шаблона будет выглядеть вот так

На всякий случай оставлю Фаил проекта Draw.io.
Отправить комментарий