Необходимые требования
Чтобы всё получилось нам понадобится:
- Сервер с Root доступом. Рекомендую вот этот
- Установленный Docker + Docker-Compose
- 20 - 30 минут времени
В двух словах о Nginx Proxy Manager
NPM является обратным прокси(reverse proxy), основанным на Nginx. Имеет приятный и интуитивно понятный веб интерфейс.
Используется для того чтобы проксировать Ваше приложение на необходимый домен либо поддомен. Другими словами для привязывания контейнера к домену или поддомену.
Привязывать (проксировать) домены можно двумя разными способами
По порту - самый простой способ при этом есть минус в качестве торчащего наружу порта.
По хостнейму - более продвинутый способ, для которого нужно открыть только 3 порта 80, 443 и порт управления панелькой NPM. Порты всех остальных проксированных контейнеров не будут торчать наружу.
В пределах этого поста рассмотрим оба варианта проксирования.
Помимо проксирования в панельке предусмотрена работа с TLS(SSL) сертификатами. В рамках этого поста затронем несколько способов получения бесплатных SSL сертификатов:
- Бесплатный самообновляющийся сертификат от Lets Encrypt
- Бесплатный самообновляющийся wildcard сертификат от Lets Encrypt
- Бесплатный origin сертификат от CloudFlare на 15 лет
NPM в автоматическом режиме будет продлевать самообновляющийся сертификаты каждые 3 месяца за нас.
В NPM присутствуют специальные правила ACL для предоставления/ограничения доступа к вашим приложениям. На основе ip адреса, пароля, либо и того и того одновременно.
Ещё NPM умеет работать с редиректами и стримами, но их касаться в пределах этой статьи мы не будем.
Подготовка
Как и в предыдущих статьях про докер контейнеры мы будем придерживаться правила - хранить все контейнеры в одном месте. Создаём директорию под NPM
Сделаем нашего пользователя (не root !) владельцем этой директории
Конфигурация и запуск
Перейдём в директорию, которую мы создавали выше
Создадим фаил docker-compose.yml
На всякий случай оставлю конфиг под aarch64, оффсайт и dockerhub
Стартуем контейнер NPM
Настройка Nginx Proxy Manager
В браузере открываем нашу панельку NPM. Порт будет либо 81 либо тот который вы замапили на 81. Я советую на всякий случай замапить какой нибудь нестандартный порт например 43013

Выполняем вход с такими данными
Password: changeme
Нас перебросит на страницу на которой любезно спросят как мы хотим назвать учётную запись, наше имя и почту. Почта будет в дальнейшем использована в качестве логина. Настоятельно рекомендую вписывать валидную почту.
После этого откроется диалог смены пароля - вписываем стандартный changeme и ставим свой сложный пароль.
Обновляем записи DNS
Для того чтобы проксировать наше приложение нам понадобится изменить DNS записи нашего домена. Если у вас нет свободного домена под рукой вы можете получить его бесплатно тут.
Так как у всех скорее всего будут разные регистраторы то для удобства я буду показывать дальнейший процесс в cloudflare.
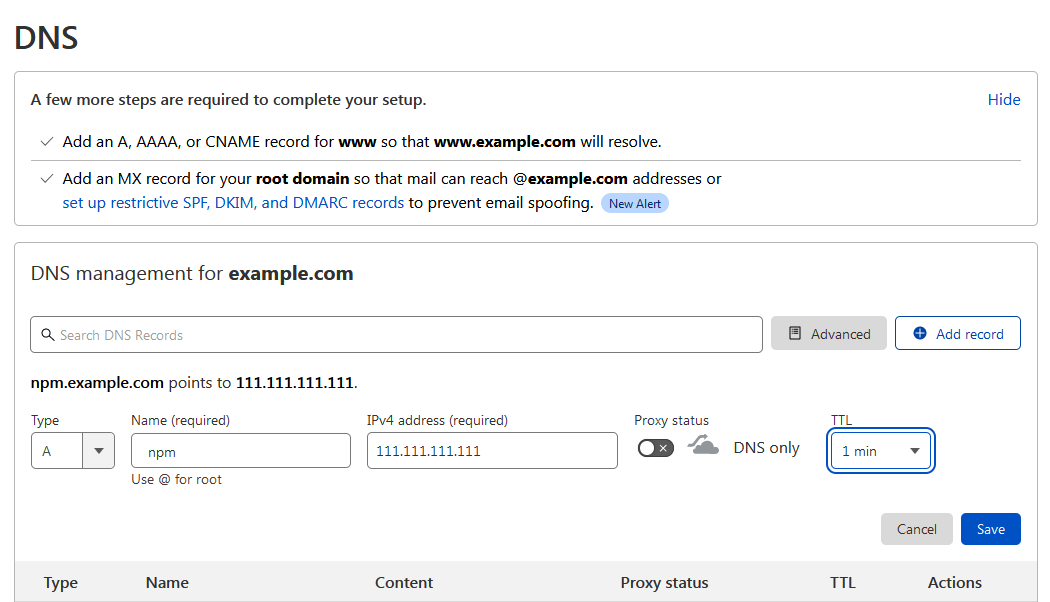
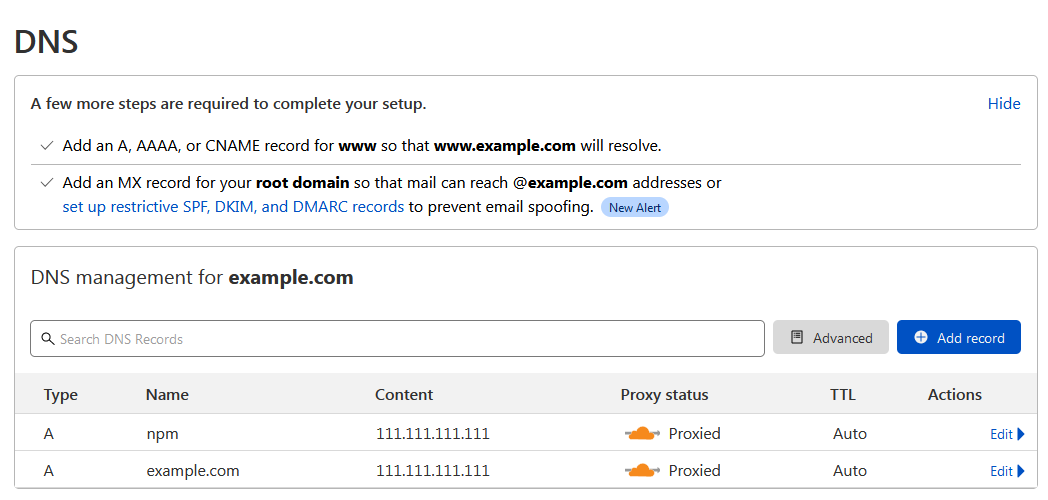
Первым делом я предлагаю проксировать саму панельку на поддомен npm.example.com. Для этого в CloudFlare переходим в раздел DNS и создаём A-запись в поле Name вписываем npm, а в поле IPv4 address вписываем ip адресс сервера. Нажимаем save. Ждём какое то время, обычно около 5-10 минут иногда быстрее иногда дольше.

Proxy status то есть проксирование - выключаем.
Обратите внимание на скриншоте приведён пример с поддоменом, если вы хотите привязать сам домен то вписывайте его туда целиком вместо npm
Вариант 1: Проксируем приложение через NPM по порту
Как я уже написал выше, у этого способа есть один недостаток. Заключается он в том что помимо того что ваше приложение отзывается по проксируемому домену, оно также отзывается по внешнему порту контейнера. То есть другими словами торчат наружу порты. Данный способ более прост в реализации чем проксирование по хостнейму. Но обо всём по порядку.
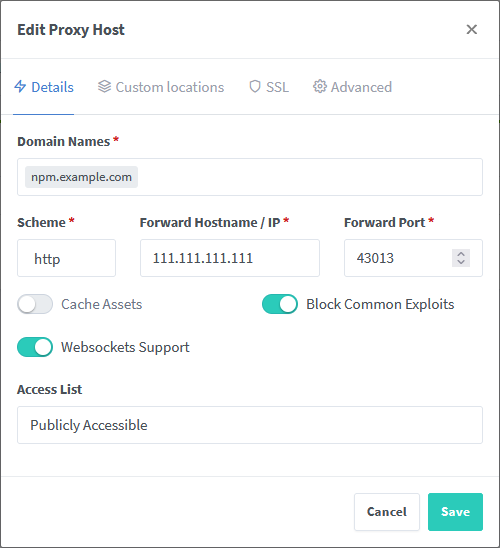
Возвращаемся в нашу Веб-панель NPM. В ней открываем Proxy Hosts и кликаем Add Proxy Host. И добавляем наш хост.
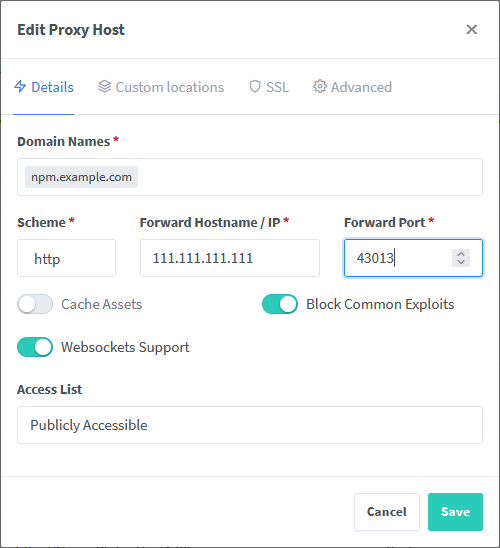
Вписываем имя домена или поддомена, ip адрес сервера, порт на котором у нас запущена админка NPM - по стандарту 81, я всё таки советую сменить на что нибудь неприметное наподобие 43013

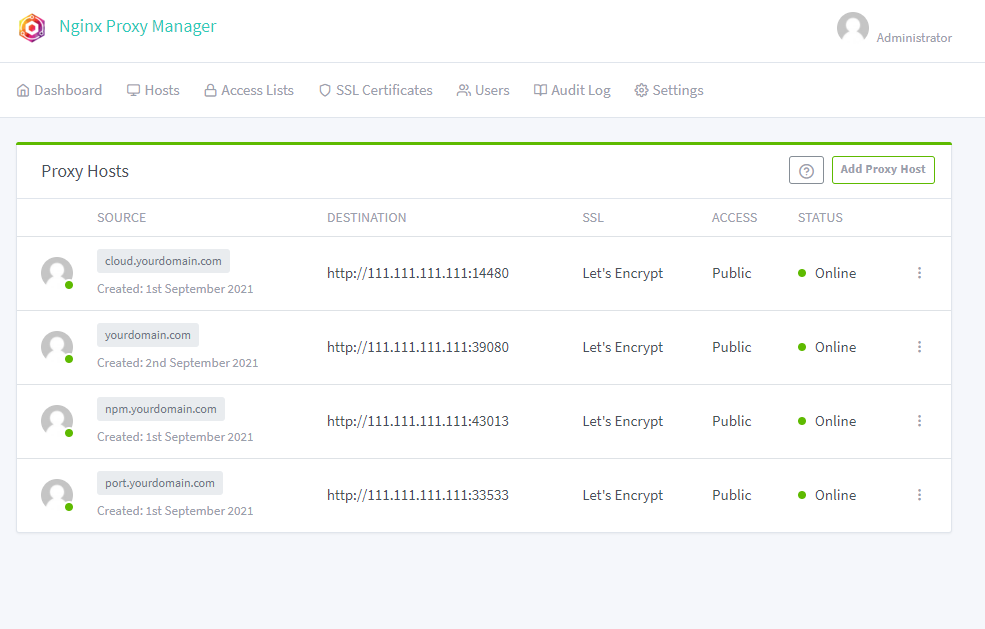
Сразу добавим наш хост нажатием кнопки Save. Он появится в списке проксируемых хостов. В данный момент он должен открываться по протоколу http проверяем кликнув по хосту в панельке. В результате нам должен открыться сайт http://npm.example.com
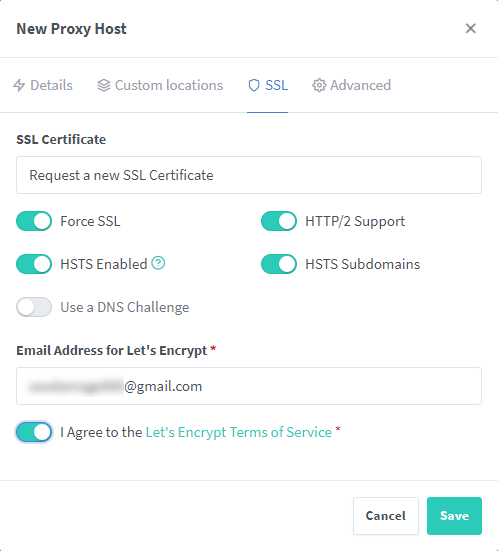
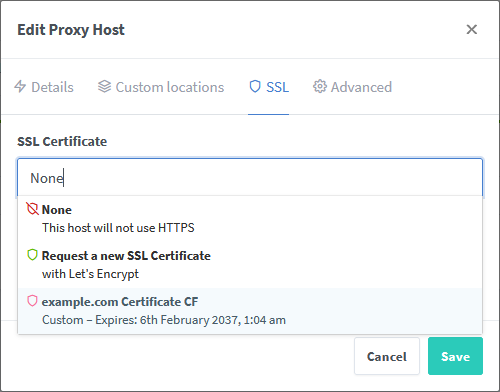
Если всё хорошо и необходимый сайт открылся - переходим к следующему шагу - добавление SSL сертификата. Для этого нажимаем на три точки справа от хоста и нажимаем Edit. Переходим на вкладку SSL и запрашиваем новый SSL сертификат нажав на кнопку Save.

Снова кликаем по нашему хосту и проверяем что у нас автоматически редиректнуло на https://npm.example.com и что теперь у домена установлен вилидный SSL сертификат. Об этом сигнализирует знак замка в адресной строке.
Работает.
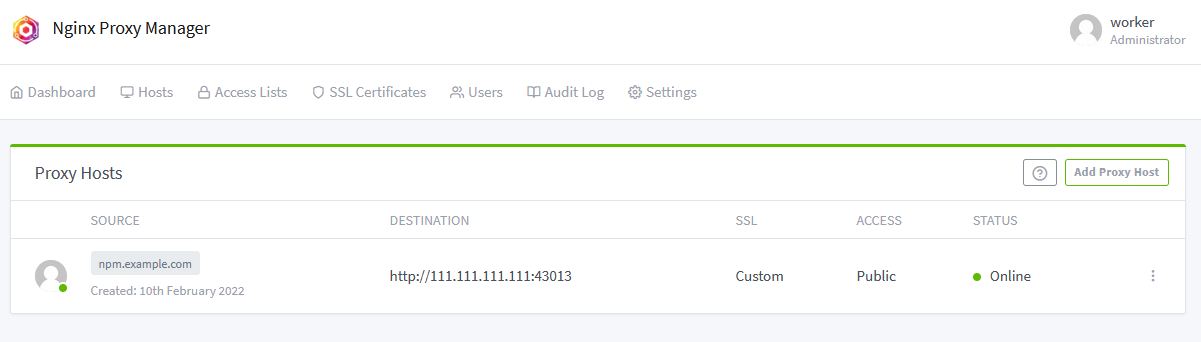
По мере добавления новых хостов, панелька будет выглядеть вот так.

Важно - для IDN-доменов нужно вписывать только punnycode!
Например для домена домен.com нужно вписать xn--d1acufc.com (при этом вписывать домен.com не нужно!).
Вариант 2: Проксируем приложение через хостнейм
Со временем понимаешь что все эти торчащие наружу порты никчему. И мы можем от них избавиться. Оставим открытыми только 80 и 443 порты, а всё остальное будет проксироваться с помощью магии докера.
Для сначала нужно создать отдельную сеть. В эту сеть мы добавим NPM а также все контейнеры, которые хотим проксировать. Создаём сеть
Если вы хотите добавить какой то контейнер в эту сеть есть специальная команда, например вот так это выглядит для portainer.
Но лучше описать эту сеть в самом docker-compose.yml в таком случае мы избавимся он необходимости каждый раз добавлять контейнеры через CLI.
Я подготовил специальный фаил docker-compose.yml для NPM. В нём уже добавлены все необходимые параметры.
Отредактируйте старый фаил docker-compose.yml заменив его новым и перезагрузите контейнер
Посмотрим что было добавлено
У каждого контейнера появились директивы container_name:
У каждого контейнера появились директивы networks:
- default
В самом конце была добавлена определяющая директива
default:
external: true
name: evilcorp
Мы прямо в docker-compose.yml указали что оба контейнера NPM: app(главное приложение) и db(база данных) находятся в одной сети evilcorp.
Ещё раз все последующие хосты которые мы будем проксировать следует добавлять в эту сеть. В моих фаилах docker-compose.yml это уже будет. Но если вы будете добавлять какой то новый сервис сами - не забудьте его добавить в сеть evilcorp!
Дополнительно мы назначили container_name для каждого контейнера и теперь мы можем обращаться к ним по имени как по DNS, внутри этой сети.
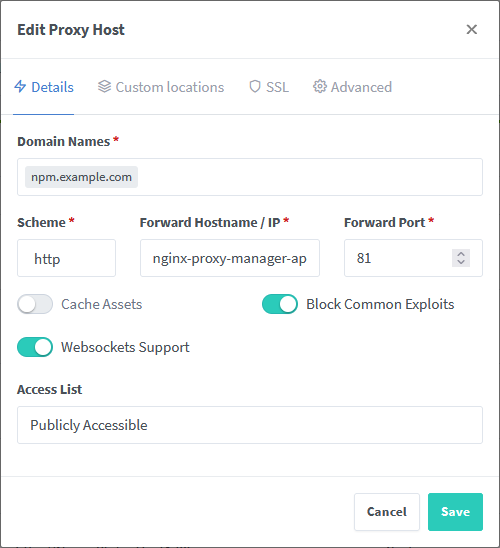
Возвращаемся в нашу панель и добавляем или редактируем хост npm
В графу Forward Hostname / IP* вписываем имя нашего контейнера nginx-proxy-manager-app
А в графу порт вписываем 81

И нажимаем кнопку Save.
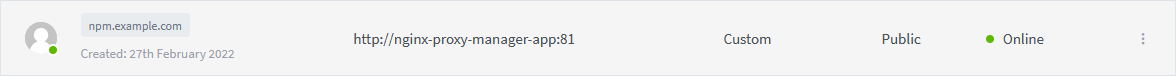
В результате мы получим вот это

Но почему мы вписали порт 81, а не 43013? Дело в том что мы обращаемся к контейнеру из внутренней сети. Представьте что оба контейнера это 2 отдельных компьютера. На одном поднято само приложение, а на другом база данных. Находясь внутри этой сети вы будете обращаться к приложениям по внутреннему порту, который в docker обычно располагается справа. А не по внешнему порту, который располагается слева.
А раз теперь у нас всё общение происходит через внутреннюю сеть, то и порт выставлять наружу нам просто незачем. Поэтому ещё раз заходим в docker-compose.yml и комментируем строку
- '80:80'
# - '43013:81'
- '443:443'
После чего вновь пересоздадим контейнер
В результате у нас открыты только 2 порта 80 и 443, а всё остальное проксируется средствами NPM. И нету больше никаких торчащих наружу портов.
Защищаем наши хосты NPM
В Nginx Proxy Manager есть встроенный механизм Access-control list(ACL), который позволит улучшить безопасность проксируемых приложений. Создадим для примера такое правило.
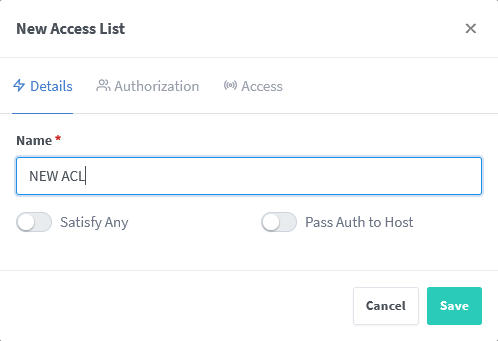
Переходим в пункт Access Lists и создаём новое правило Add Access List

Далее у нас будут 2 варианта валидации хорошего пользователя по Login + Password и по ip адресу.
Satisfy Any в выключенном состоянии означает что для успешной авторизации мы должны проходить сразу по двум правилам: Login + Password и по ip адресу. Если же мы включим Satisfy Any то для авторизации будет достаточно выполнения любого из условий.
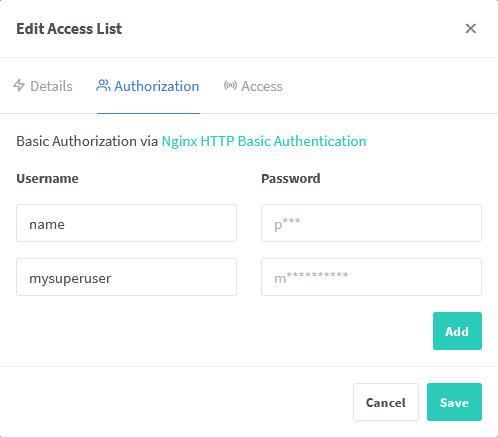
Переходим на вкладку Authorization

Тут мы вписываем любые угодные данные для авторизации, которые будем впоследствии вводить в качестве логина и пароля. Если нужно сделать доступ для нескольких пользователей - нажимаем Add.
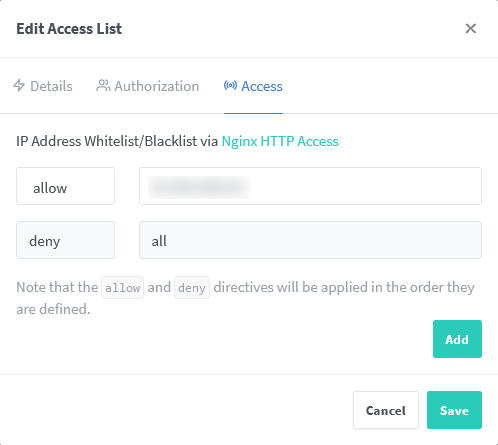
Переходим на вкладку Access

Тут мы перечисляем списки ip адресов, которым хотим разрешить доступ. Поддерживаемый формат просто ip xxx.zzz.ccc.vvv и/или ip+подсеть xxx.zzz.ccc.vvv/24
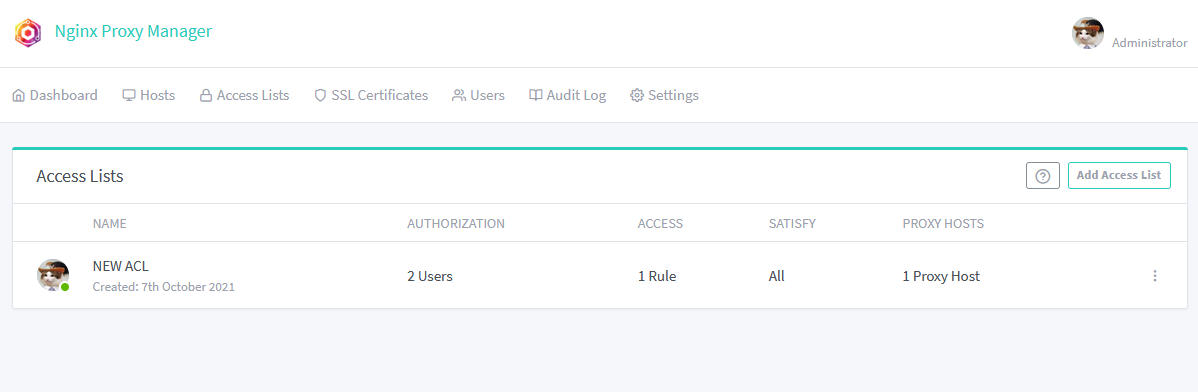
Вводим данные и сохраняем по кнопке save. Появляется наше правило.

Возвращаемся к нашим хостам в Dashboard > Proxy Hosts
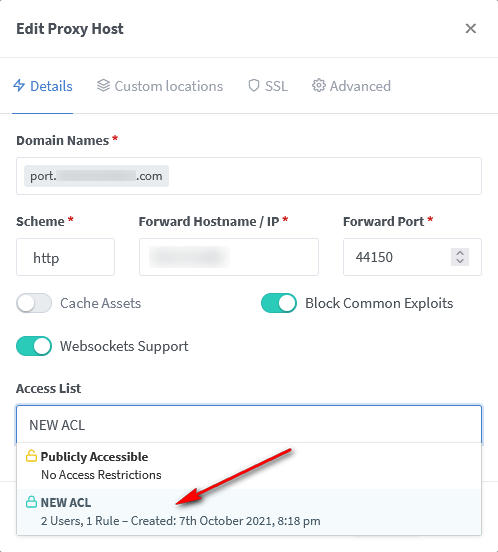
Выбираем хост к которому хотим применять только что созданные правила. Нажимаем справа на три точки и Edit попадаем в редактирование хоста. Выбираем только что созданный нами ACL.

Проверим что у нас получилось. Все проверки настоятельно рекомендую делать в браузере в режиме инкогнито.
В FireFox активируем сочетанием клавиш CTRL + SHIFT + P
В Chrome активируем сочетанием клавиш CTRL + SHIFT + N
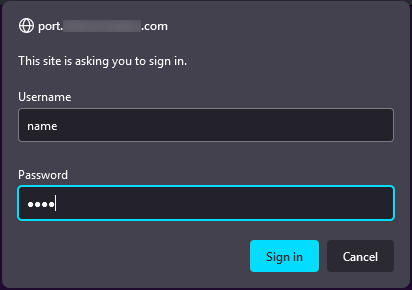
Отправляемся по адресу где живёт нашё приложение и видим там

Введя валидные данные мы попадаем в наше приложение.
Для эксперимента я зашел туда же через VPN, ip адрес которого не в списке разрешённых и в результате получил такой результат

Что говорит о том что мы успешно защитили вход на наши секретные хосты от недоброжелателей. Помним, что идеальной защиты не бывает, но так всё таки лучше чем с дверью нараспашку.
Бесплатный SSL сертификат от cloudflare на 15 лет
Бесплатные SSL/TLS сертификаты выдаёт не только Letsencrypt но и Cloudflare. Причём у CF его можно взять сразу на 15 лет. Но не спешите радоваться, помимо плюсов есть и минусы. Например для таких сертификатов нужно включить обязательное проксирование. То самое которое вместо вашего реального ip адреса выдаёт ip адреса Cloudflare. Это не всегда нужно, а в некоторых случаях вообще не нужно. Во всех остальных случаях это скорее плюс, т.к. улучшает нашу безопасность подменяя настоящий ip.
Основной минус проксирования состоит в том что там есть ограничение на размер передаваемого/загружаемого фаила при включенной проксификации. На бесплатном тарифе он равен 100 MB и срабатывает когда вы что то загружаете на сервер. Какие то виды П.О. разбивают загружаемые фаилы на чанки, тем самым обходя это ограничение, например Nextcloud так делает. А вот в каком то П.О. это не предусмотрено. Например File Browser так не делает и в результате фаилы больше 100 MB не загружаются. В таких случаях можно использовать сертификат от Letsencrypt при этом отключить проксирование на конкретный поддомен.
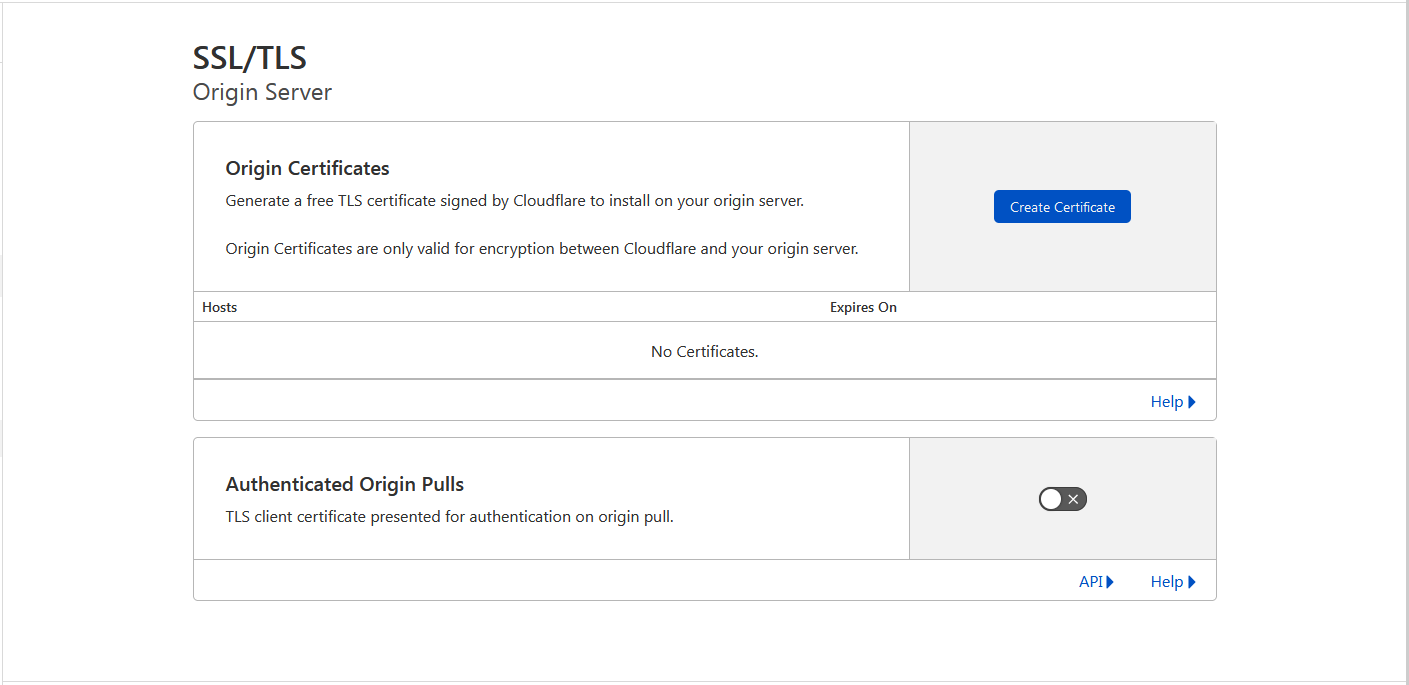
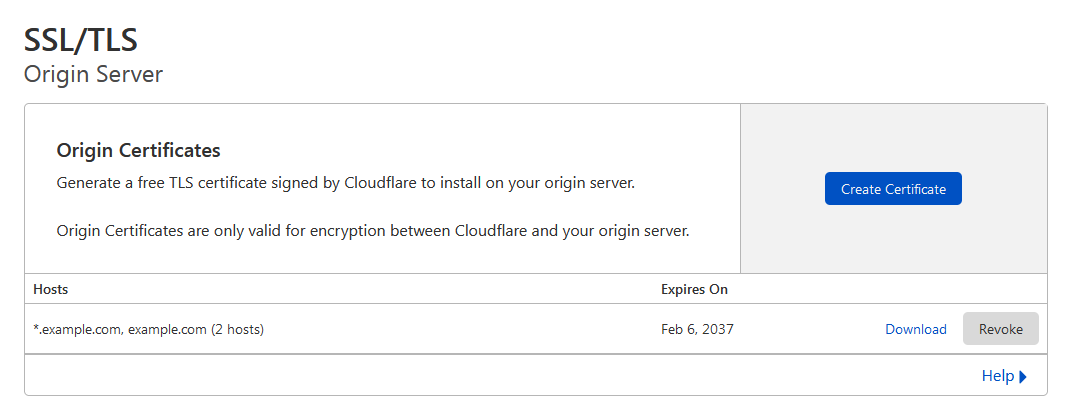
С минусами разобрались. Теперь переходим непосредственно к получению. Логинимся в свой аккаунт Cloudflare. У вас должен быть уже привязан домен, можно бесплатный от freenom. Отправляемся в раздел SSL/TLS > Origin Server. Изначально там будет пусто.

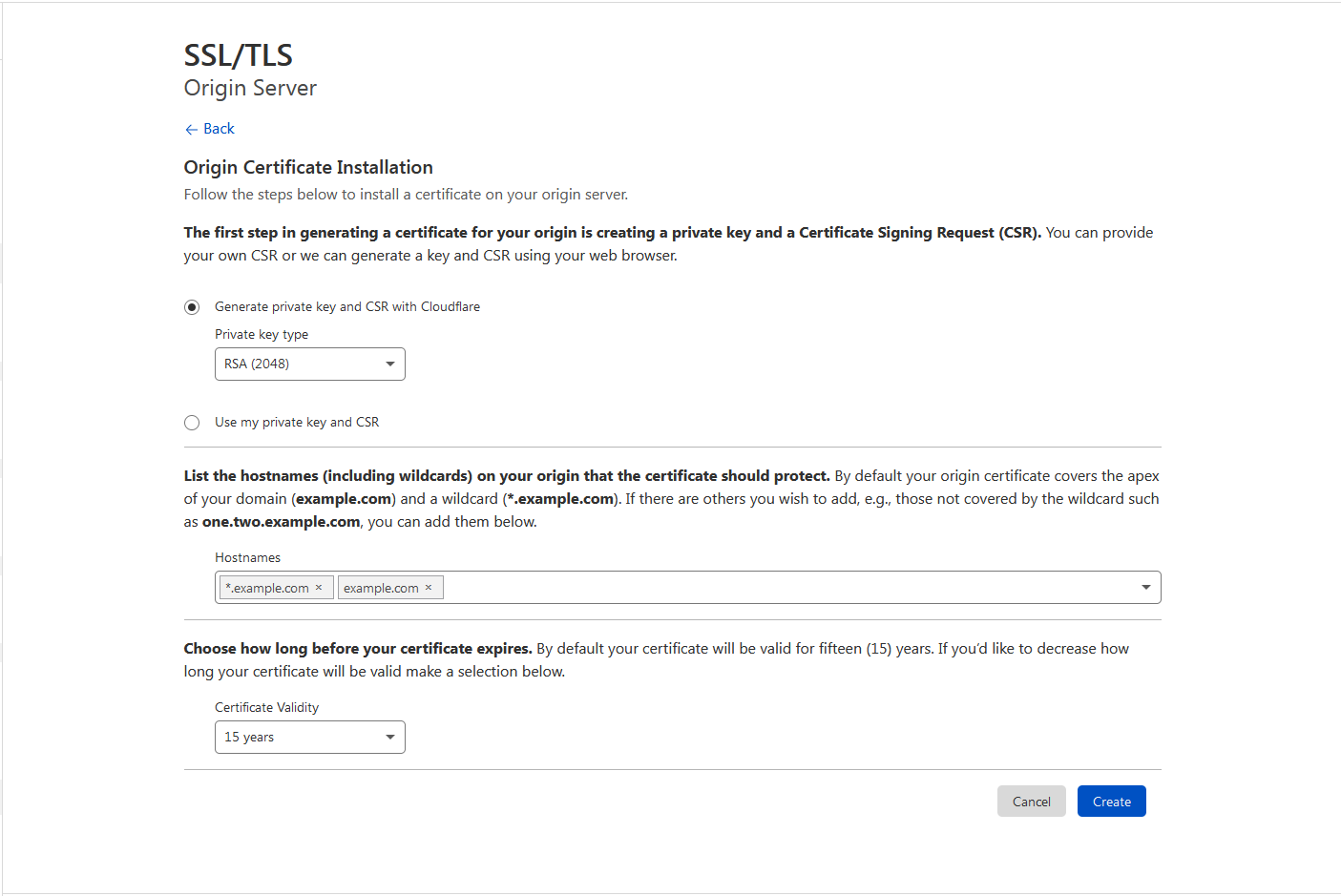
Нажимаем на кнопку Create Certificate. Попадаем в раздел создания сертификата. Там будет указано его название и в самом низу время на которое мы хотим получить этот сертификат. Указываем 15 лет и нажимаем ok.

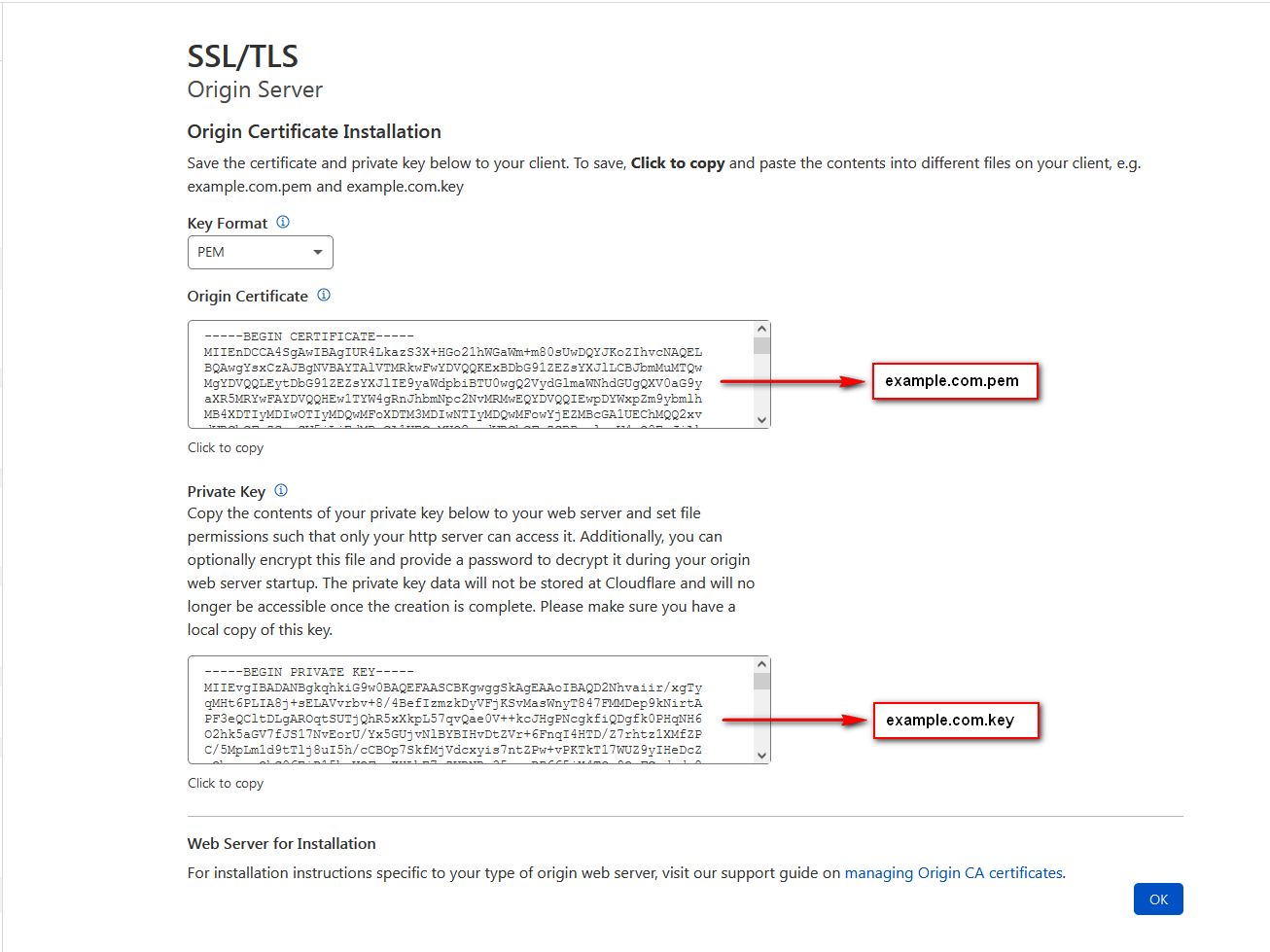
Нас перекинет на специальную страницу. Сохраняем содержимое полей так как это указано на скриншоте в фаилы example.com.pem и example.com.key
Просто скопируйте содержимое и вставьте в блокнот, сохранив в фаил с необходимым именем. Обратите внимание что фаил не должен содержать пустых строк ни в начале ни в конце. Обязательно сохраните оба фаила. Если вы по какой то причине не сохранили оба фаила сразу то придётся перевыпускать сертификат, потому что во зайдя во второй раз на ту же самую страницу вы не увидите там example.com.key!

Нажав ок мы вернёмся в раздел SSL/TLS > Origin Server на этот раз в графе Hosts будет наш только что созданный сертификат.

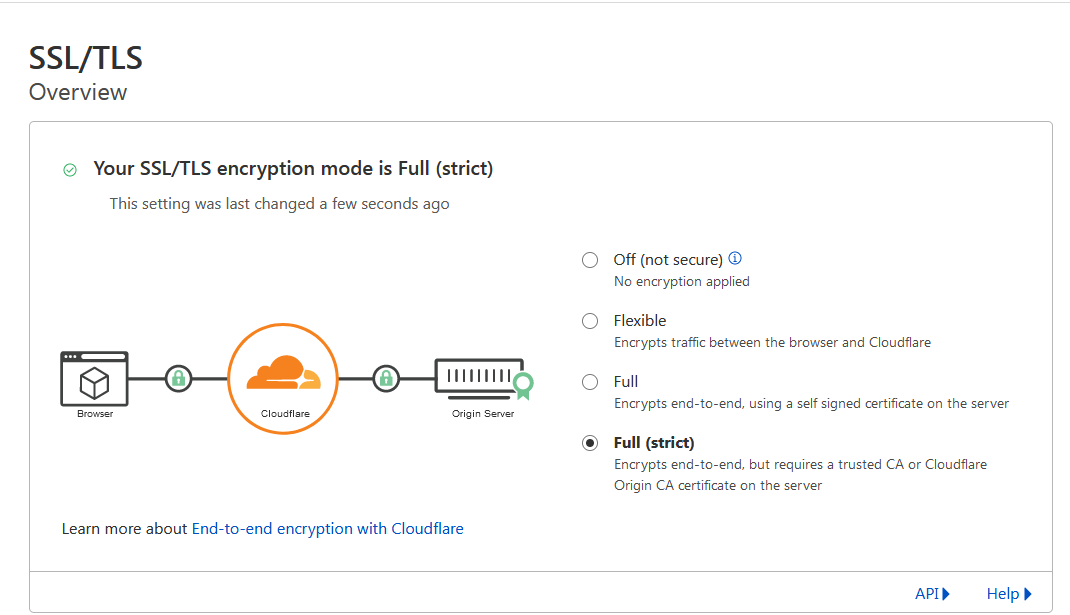
Теперь переходим в раздел SSL/TLS > Overview. Тут необходимо выставить режим Full strict либо Full. Работать будет в обоих случаях но режим Full strict предпочтительнее.

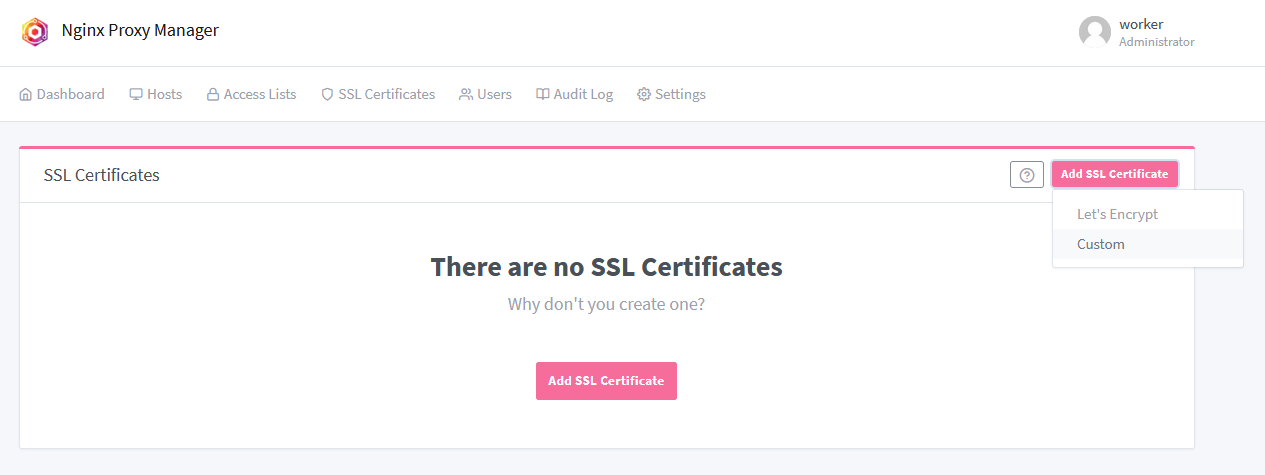
Отправляемся в раздел DNS. Добавляем домен либо поддомен с включённой проксификацией.

Далее весь процесс будет происходить в NPM. Идём в раздел SSL Certificates и добавляем новый Custom SSL сертификат.

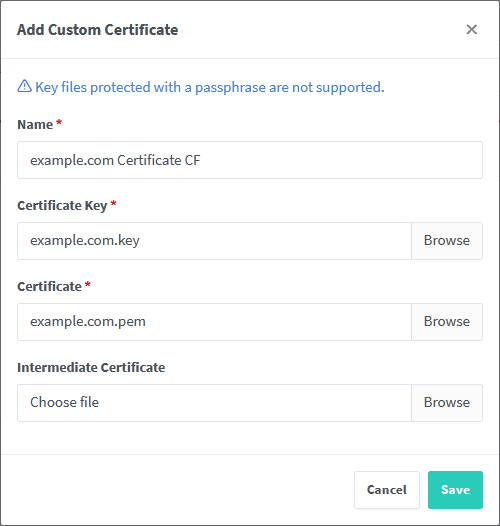
В появившемся окне заполняем
- Name * - любое имя для сертификата
- Certificate Key* - путь до фаила example.com.key
- Certificate* - путь до фаила example.com.pem
Последний пункт Intermediate Certificate необязательный поэтому его не заполняем. У меня фаил домена для примера называется example.com у вас же будет ваш домен поэтому заполняйте с учётом названия вашего домена. После чего нажимаем Save.

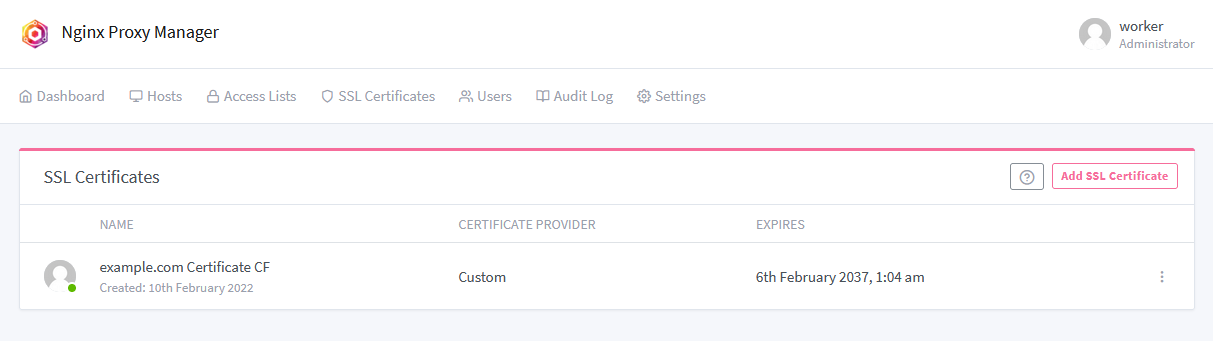
Мы добавили новый сертификат в NPM

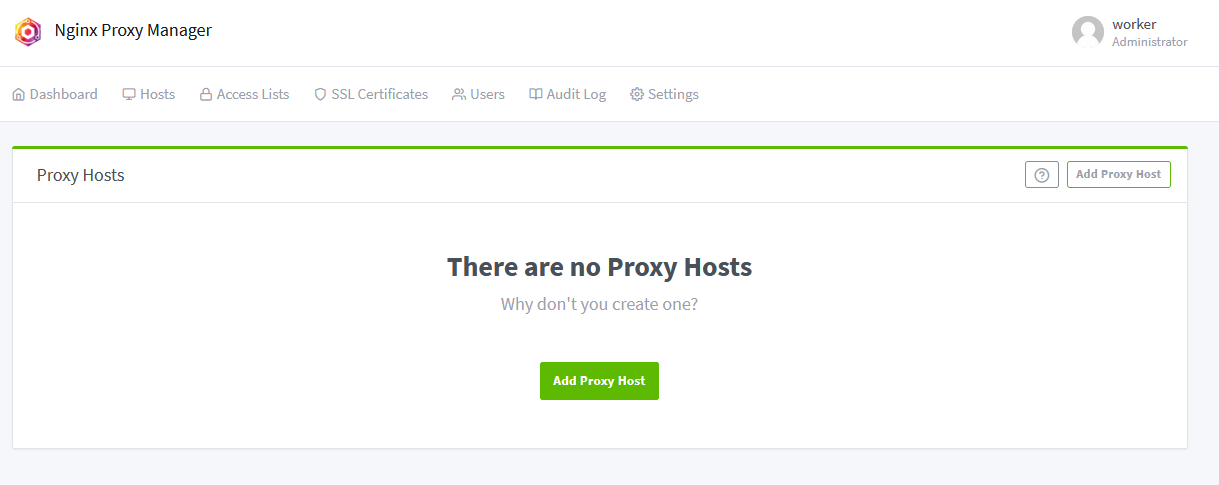
Идём в раздел Hosts > Proxy Hosts

Добавляем новый домен/хост. Я добавлю хост для самого NPM

Переходим в раздел SSL и выбираем наш кастомный сертификат

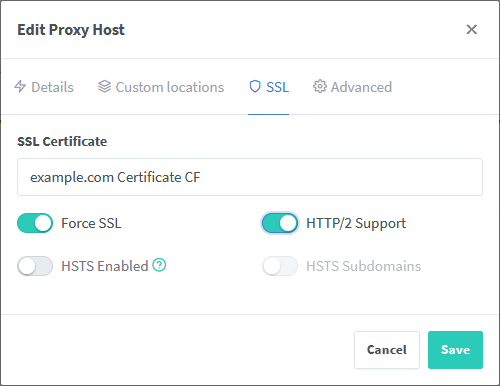
Выставляем для него необходимые настройки и применяем

В итоге получаем рабочий хост с SSL/TLS сертификатом на 15 лет

С CloudFlare всё.
Получаем бесплатный wildcard сертификат от letsencrypt
Wildcard сертификат от letsencrypt это отличная альтернатива сертификату cloudflare, т.к. для этого сертификата не обязательно включать проксирование. На некоторых сервисах принудительное проксирование ограничивает нас в загрузке фаилов не больше чем 100 mb, а тут у нас получается развязаны руки - хотим включаем проксирование не хотим не включаем.
К сожалению этот сертификат нельзя получить для freenom доменов(.cf .tk .gq .ga .ml).
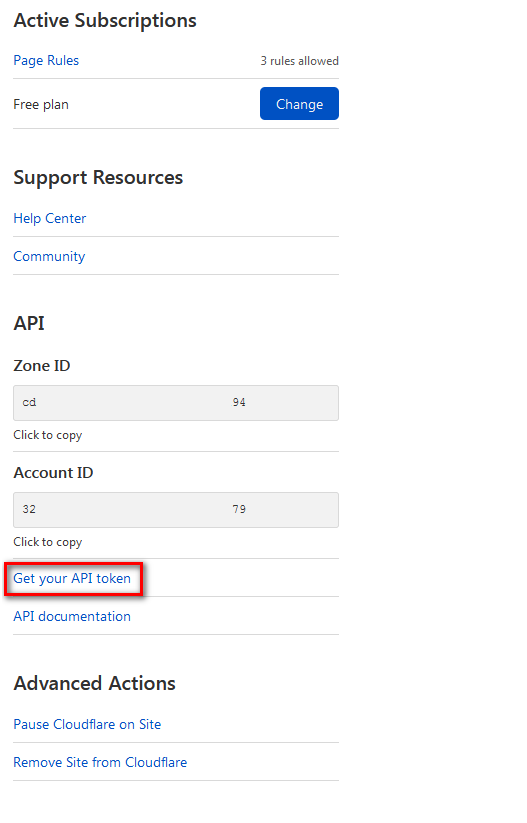
На главной странице Overview прокручиваем в самый низ до раздела API и нажимаем справа Get your API token.

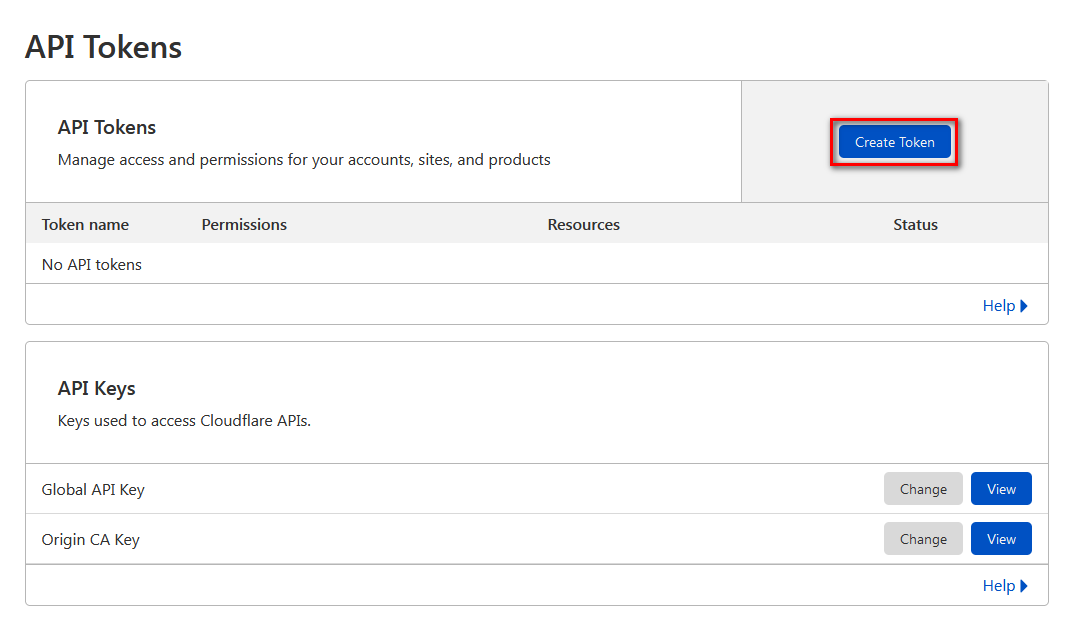
На этой странице создаём новый токен нажав на Create Token.

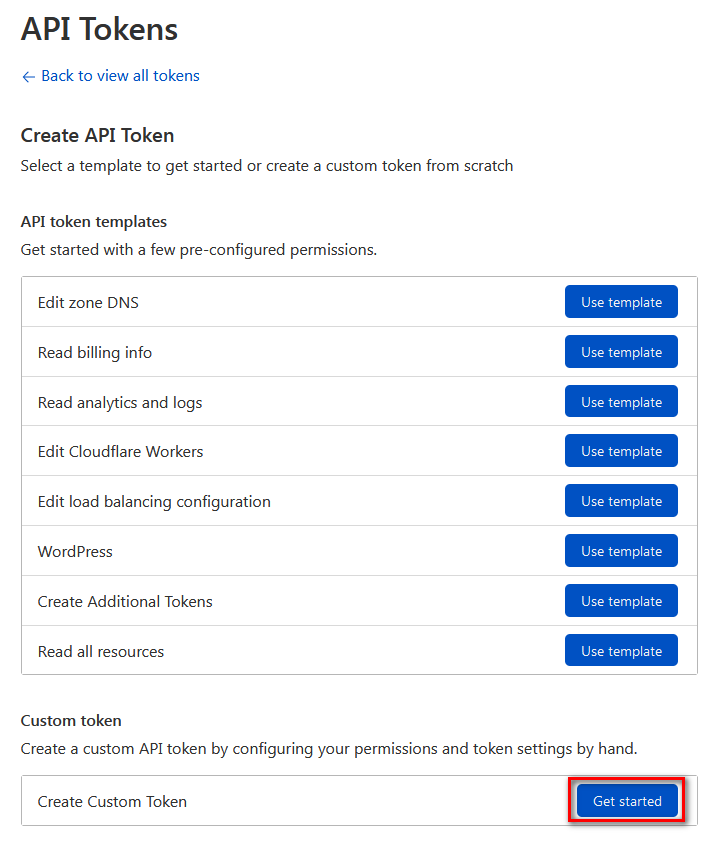
Нас перекинет на страницу где уже содержатся разнообразные шаблоны.
В самом низу в разделе Create Custom Token создаём свой шаблон. Нажав на соответствующую кнопку Get started.

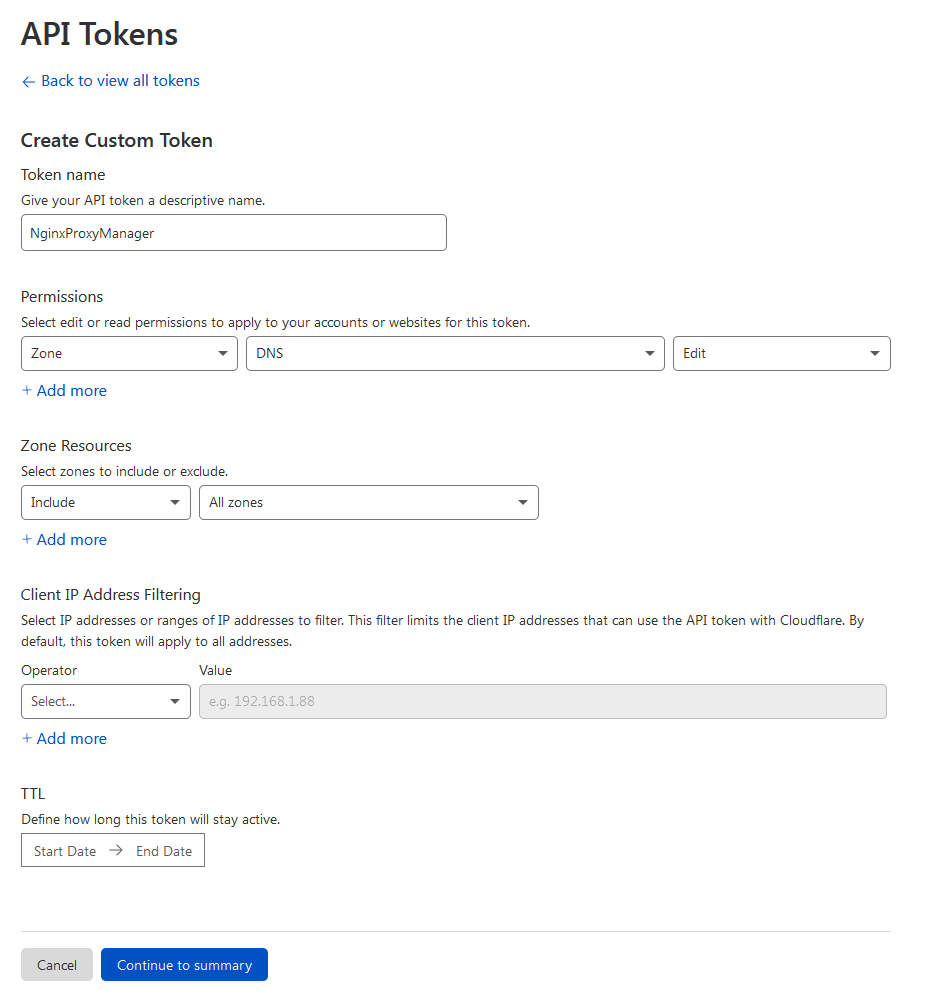
Придумываем ему название, я написал туда NginxProxyManager, можете написать любое угодное Вам название.
В разделе Permissions в выпадающем списке выбираем Zone. Во втором выпадающем списке выбираем DNS. В третьем Edit.

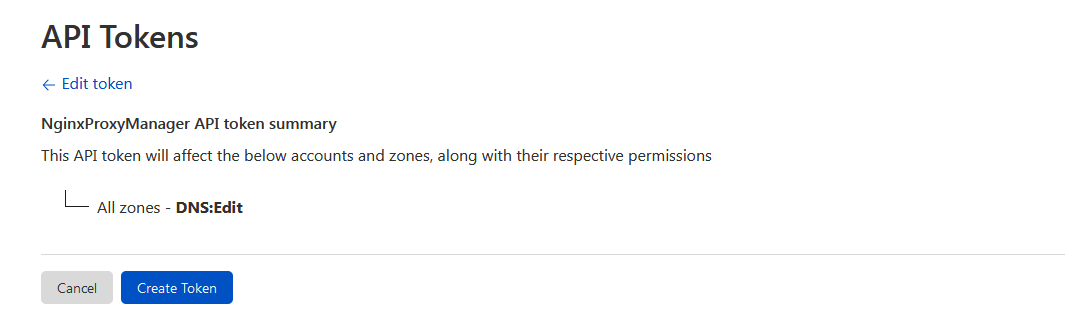
Всё остальное оставляем по умолчанию и нажимаем Continue to summary.
Попадаем на страницу где нам ещё раз показывают какими правами будет наделён наш токен, соглашаемся нажав по кнопке Create Token.

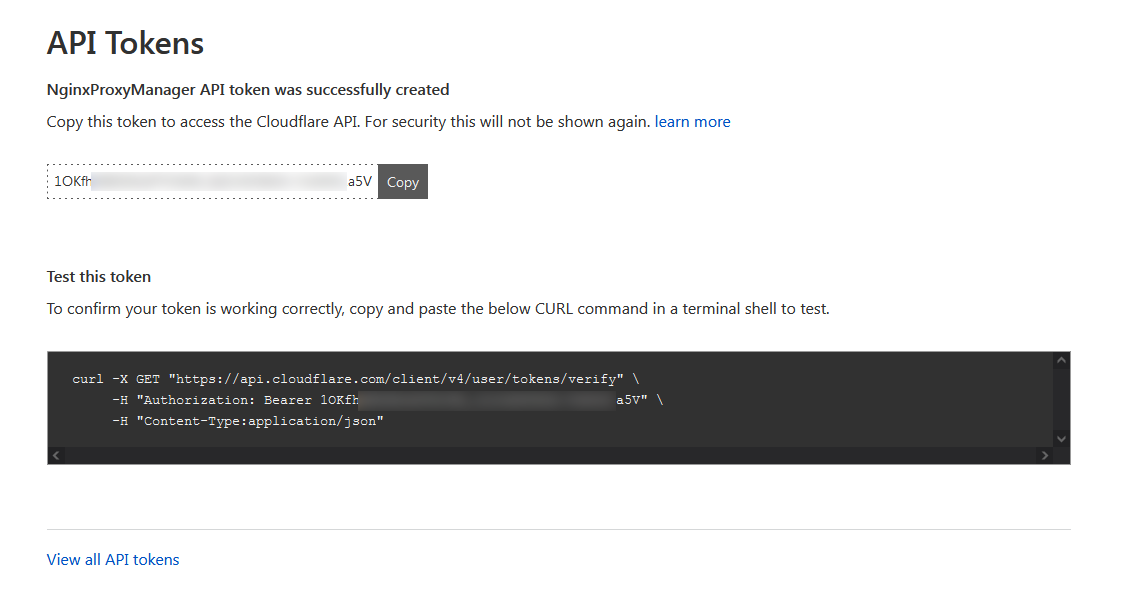
После этого нас перекинет на страницу с самим токеном. Обязательно сохраните его, потому что во второй раз попасть на эту страницу Вы не сможете, придётся отзывать токен и создавать сначала если по какой то причине он у вас потеряется.

Так же на этой странице будет строка для проверки curl'ом можно протестировать в терминале, но это не обязательно.
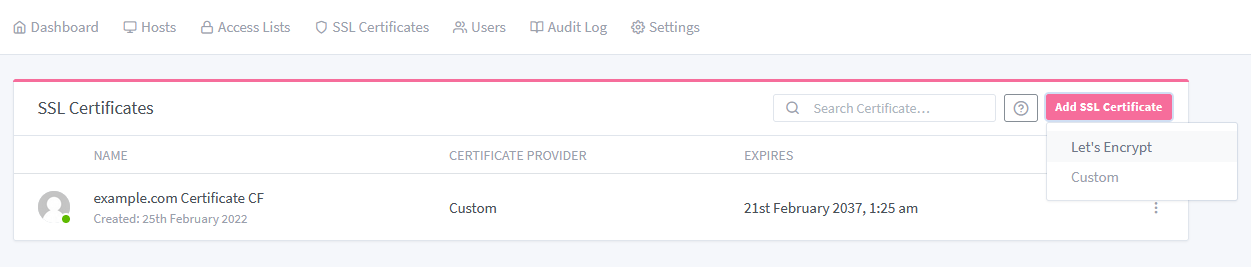
Возвращаемся в NPM, идём в пункт SSL Certificates и добавляем сертификат Let's Encrypt

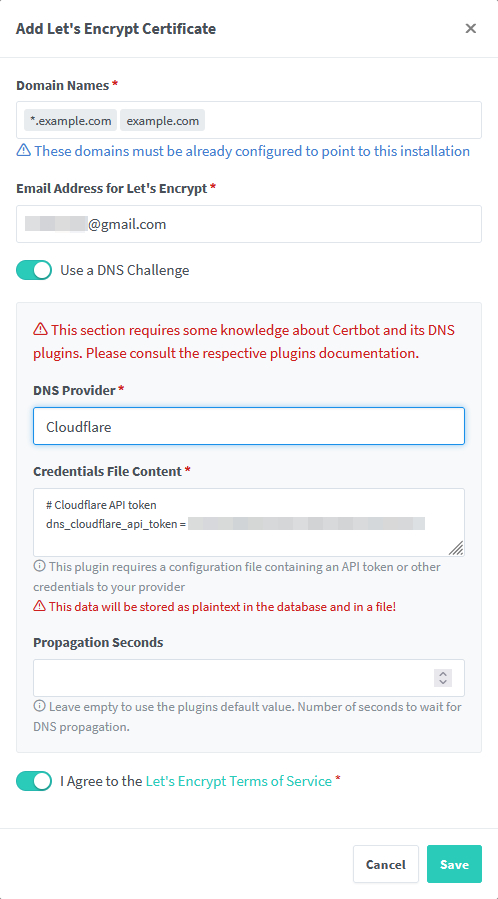
В поле Domain Names * вписываем *.example.com и example.com (подставьте свой домен вместо example.com). Можно по желанию также вписать сюда и основной домен, я не стал вписывать.
Нажимаем на радио-кнопки Use a DNS Challenge и I Agree to the Let's Encrypt Terms of Service
В разделе DNS Provider выбираем Cloudflare
В появившемся поле вместо 0123456789abcdef0123456789abcdef01234567 вписываем свой токен и нажимаем Save.

Раздел Propagation Seconds можно не заполнять.
Ожидаем несколько минут, обычно около 1 минуты, и получаем готовый wildcard сертификат.
Теперь мы можем использовать его для всех поддоменов. Для этого просто выбираем его в списке ssl сертификатов, вместо того чтобы запрашивать по сертификату для каждого поддомена. Npm в свою очередь сам позаботится об автообновлении этого сертификата.
Как сделать 301 и 302 редирект
Иногда так бывает что вы обновили какой то свой старый сайт и у него изменяется структура и названия страниц. А траффик то идёт на старые страницы где пользователей любезно встречает страница 404. Самым правильным решением в этом случае будет сделать 301 редирект со старой страницы на новую. В этом случае пользователи будут автоматически перенаправлены на нужную страницу. Помимо этого поисковые системы не влепят вам штрафные баллы за такие финты ушами с исчезновением некоторых страниц.
Чтобы сделать такие редиректы открываем NPM далее идём в Proxy Hosts выбираем необходимый домен, справа нажимаем на троеточие и выбираем пункт Edit. В открывшемся окне выбираем пункт Advanced
Остаётся только вписать ваши редиректы. Делается это с помощью синтаксиса NGINX
Приведу пару примеров
rewrite ^/drugaya_forma\.html$ /different-shape.html permanent;
rewrite ^/deleted\.html$ /404.html permanent;
Ура всё работает!!! Mission Completed!

на текущий момент изменилась строка проброса портов:
ОтветитьУдалитьports:
- '43013:81' - не работает
у меня заработало:
ports:
- '81:81'
где то ошибся. всё работает с 43013:81
Удалитьнепонятно где вводить данные о сертификате от letsencrypt. overview и тд на какой страничке? И если DNS провайдер отличный от Cloudflare ?
ОтветитьУдалитьНа странице Overview справа, смотрите скриншот. Если днс провайдер отличный от cloudflare то привязать к cloudflare либо гуглить для своего случая, писать им в тикеты и т.д.
УдалитьСпасибо огромное за статью! НО у меня не понятная бага, после авторизации указал свои данные для входа почта/пароль, после перезапуска контейнера данные для авторизации не подходят, пробовал раз 5 заново создавать контейнер с NPM, как итог после перезапуска контейнера данные не подходят
ОтветитьУдалитьПопробуйте потушить контейнер и опять рекурсивно поменять овнера на папку sudo chown -R $USER:$USER /app/NPM
Удалитьа затем снова поднять контейнер.
Тоже встречался с этой багой, иногда помогает сбросить кэш или просто зайти в инкогнито или в другом браузере, а со временем бага пропадает.
А балансировку нельзя настроить?
ОтветитьУдалитьЯ не нашел в интерфейсе.
Если можно, то подскажите как настроить балансировку серверов в NPM.
Такой возможности нет. Можно попробовать поставить что то типа Haproxy перед NPM, я так не пробовал, но думаю что должно сработать.
УдалитьНа шаге ввода команды
ОтветитьУдалитьsudo docker-compose up -d --force-recreate
я получаю ошибку: docker-compose: command not found
Дистрибутив Ubuntu 22.04 LTS.
Подскажите как исправить ошибку, чтобы команда прошла успешно?
Необходимо поставить docker-compose https://antoshabrain.blogspot.com/p/virtualization-docker-full-install.html
Удалитьпотому-что в статье ошибка, должно быть docker compose up без -
УдалитьВ посте нет никакой ошибки, и если посмотреть необходимую документацию, то ключ -d нужен для того чтобы запустить контейнер в бекгрануде. Если запускать без этого ключа то контейнер остановится после закрытия процесса породившего его, например при закрытии терминала.
УдалитьЧтобы управлять Haproxy нужно очень хорошо знать правила или нужно ставить веб-морду Roxi-wi, которая очень навороченная и помогает управлять Haproxy и другими прокси, например Nginx.
ОтветитьУдалитьЯ пробовал поставить эту морду, но не смог. Все мануалы по установке либо старые, либо фейковые, по ним не ставится.
Если вы шарите, то сделайте по-шаговый мануал по установке Roxi-wi на Ubuntu 22.04 LTS.
Тогда у вашего блога будет ещё больше читателей.
Не слышал никогда о Roxi-wi, как по мне это лишнее звено и для решения поставленной задачи можно обойтись без неё.
УдалитьHaproxy не такой уж и сложный, в своё время я познакомился с ним посмотрев это видео:
https://www.youtube.com/watch?v=qYnA2DFEELw
про docker-compose или docker compose без -
ОтветитьУдалитьroot@omv6-1:~# uname -a
Linux omv6-1 6.0.0-0.deb11.2-amd64 #1 SMP PREEMPT_DYNAMIC Debian 6.0.3-1~bpo11+1 (2022-10-29) x86_64 GNU/Linux
root@omv6-1:~# docker-compose --version
-bash: docker-compose: команда не найдена
root@omv6-1:~# docker compose version
Docker Compose version v2.12.2
Очевидно что нужно поставить docker-compose. А не отвечать в комментах будто в посте ошибка. Повторяю никакой ошибки нет, читайте внимательнее!
УдалитьЕсть контейнер с Nginx
ОтветитьУдалитьNginx-Host1 0.0.0.0:8080->80/tcp, :::8080->80/tcp
Добавил его в сеть
docker network connect evilcorp Nginx-Host1
Что прописывать в
Forward Hostname / IP
и
Forward Port
при добавлении в Nginx Proxy Manager?
Прописывал Nginx-Host1 и 80 выдает ошибку.
Как написано в посте
Удалить1) При создании NPM выбрать docker-compose.yml фаил в котором прописана сеть evilcorp
https://github.com/killarbyte/killarbyte-ab-stuff/blob/main/docker/ReverseProxy/NginxProxyManager/1-npm-basic-amd64-with-network/docker-compose.yml
2) Создать например такой контейнер со статикой Nginx https://antoshabrain.blogspot.com/2021/09/nginx-static-docker-compose.html вот сразу фаил docker-compose.yml
https://github.com/killarbyte/killarbyte-ab-stuff/blob/main/docker/webserver/nginx/2-basic-nginx-static-with-version-and-network/docker-compose.yml
После нужно прописать имя контейнера и внутренний порт контейнера как на скрине (только тут надо не 81 порт а 80 под статику nginx)
https://img.zzxc.ru/img/post-19/post19-npm-addhost-hostname-1.png
Сделать всё в точности как написано в обоих постах, без какой либо отсебятины. У меня ни в одном примере не было никаких 8080 портов! (и не забыть при этом создать index.html опять же это всё написано в посте)
Доброго времени суток. А подскажите пожалуйста, можно ли через него проксировать imap (как обычный nginx). И как можно использовать вкладку advanced ?
ОтветитьУдалитьПривет, на счёт imap не пробовал не знаю.
УдалитьЧто касается вкладки advanced, спросил у chatGPT говорит:
The advanced tab in Nginx Proxy Manager allows you to configure advanced settings for your proxy hosts. Here are some things you can do with the advanced tab:
Custom nginx configurations: You can add custom Nginx configurations to your host. This can be useful if you need to add custom headers or tweak the proxy settings to better fit your specific use case.
SSL settings: You can configure SSL settings, including SSL protocols, ciphers, and client certificate requirements.
Access control: You can configure access control rules to restrict access to your proxy host based on IP addresses, HTTP methods, or request headers.
Redirects: You can set up redirects for your host, including 301 and 302 redirects.
Rate limiting: You can set up rate limiting rules to limit the number of requests that can be made to your host over a given time period.
Overall, the advanced tab provides you with more fine-grained control over your proxy host and allows you to configure it to meet your specific needs. However, be careful when making changes in the advanced tab, as incorrect configurations can lead to issues with your proxy.
так я правильно понимаю, что туда можно вводить все что угодно как в обычном nginx ? синтаксис там точно такой же , и могу не использовать остальные вкладки а полностью описать всю конфигурацию там ?
ОтветитьУдалитьЕщё не пробовал, думаю да. Если есть возможность проверьте и отпишите результат.
Удалитьи такой вопрос, не пробовали настраивать связку NPM c MailCow ? возможно я ошибочно понимаю.и мне не надо вообще проксиваровать imap?
ОтветитьУдалитьНет. В статье про Mailcow я указал что необходимо настраивать PTR(rDNS) для корректной работы SMTP, чтобы была возможность отправлять почту, а не только получать. Установка PTR записи будет раскрывать реальный ip адрес сервера в виду специфики работы протокола SMTP.
УдалитьЯ советую ставить Mailcow на отдельный сервер(впс) чтобы раскрытие реального ip адреса никак не влияло на работоспособность остальных приложений и сервисов, т.к. спаливая реальный ip вы открываете целый вектор атаки на вашу инфраструктуру.
После запуска запуска 2 контейнера запустились. И в первом контейнере (nginx-proxy-manager-app) в логах выдаёт ошибку: nginx: [emerg] bind() to 0.0.0.0:80 failed (13: Permission denied) никак не могу решить эту проблему. В docker-compose.yml прописал другие порты, а он постоянно на 80 пытается выйти. Заранее спасибо
ОтветитьУдалитьСкорее всего порт 80 уже занят чем то. нужно посмотреть чем и прибить процесс.Также есть вероятность что запускаете без sudo и ему что то не нравится.
УдалитьБольшое спасибо за отличный мануал, и за остальные материалы в блоге - респект. Возникла проблема, описанная зарубежными коллегами, как "nginx proxy manager login issue", а именно: Bad Gateway при попытке залогиниться с дефолтными данными "Email address и Password". Самостоятельно решение пока не нашел. Поможете?
ОтветитьУдалитьБлагодарю, вот несколько способов которые помогали мне устранить проблему с bad gateway:
Удалить1) остановить контейнер + сделать текущего юзера повторно владельцем директории с NPM
sudo chown -R $USER:$USER /app/NPM
после этого заново запустить контейнер
2) открыть npm в другом браузере или на другом компьютере
3) перезагрузка впс и компьютера с которого открывается NPM
4) в редких случаях делал сброс кеша в cloudflare но это скорее для себя, т.к. это вряд ли на что то влияет
Спасибо очень помогли всё работает! У меня проблема я забыл логин (e-mail) и пароль, которые ставил место дефолтного. Несколько инструкций в интернете не помогли. Помогите как сбросить пароль без потери настроек. Заранее спасибо
ОтветитьУдалитьПривет, ещё не доводилось сталкиваться с такой проблемой, я обычно сразу записываю данные, можно попробовать потушить контейнер, заархивировать и всё поднять с нуля, а если что вернуть всё обратно назад, восстановив бекап.
УдалитьСпасибо за подсказку!
ОтветитьУдалитьПодскажите, пожалуйста, для чего выносить бд в отдельный контейнер?
ОтветитьУдалитьТак задумал автор.Например чтобы тестировать новые сборки mysql/postgres, для разработки и т.д.
УдалитьТоже столкнулся с проблемой Bad Gateway при попытке залогиниться с дефолтными данными Login: admin@example.com и Password: changeme. Выходом стало использование официального конфига с https://nginxproxymanager.com/setup/#using-mysql-mariadb-database вместо предложенного в статье. Там существенная разница только в самой последней строчке ./mysql:/var/lib/mysql вместо ./data/mysql:/var/lib/mysql Если я правильно понял, там какая-то бага с разрешениями на папку: https://github.com/NginxProxyManager/nginx-proxy-manager/issues/310
ОтветитьУдалитьПривет, и всё же по данному мануалу у меня работает. Если возникает ошибка с Bad Gateway,
Удалитьтушу контейнер:
sudo docker-compose down
делаю:
sudo chown -R $USER:$USER /app/NPM
и затем сразу поднимаю командой:
sudo docker-compose up -d
у меня в большинстве случаев ошибка пропадает. Но если хотите используйте любой конфиг какой захотите)
Помог ваш совет, спасибо.
УдалитьПривет. Я полдня потратил на решении проблемы с Bad Gateway. Тушение контейнера -> изменение прав на папку -> запуск контейнера => снова Bad Gateway... Судя на тикету на GitHub данная проблема у людей возникала после последнего обновления NPM. Скорее всего, конфиг на официальном сайте как раз учитывает эту багу.
ОтветитьУдалитьСпасибо большое за статью, добрый человек!
Привет, пожалуйста. Посмотрел конфиг на официальном сайте, он совпадает
УдалитьСомневаюсь что вышеописанное изменение на что то повлияет
./mysql:/var/lib/mysql
./data/mysql:/var/lib/mysql
при попытке запустить контейнер получаю ошибку:
ОтветитьУдалитьsudo docker-compose up -d
Recreating nginx-proxy-manager-app ...
Recreating nginx-proxy-manager-db ... error
Recreating nginx-proxy-manager-app ... error5: container init caused: process_linux.go:458: setting cgroup config for procHooks process caused: can't load program: operation not permitted: unknown
ERROR: for nginx-proxy-manager-app Cannot start service app: OCI runtime create failed: container_linux.go:367: starting container process caused: process_linux.go:495: container init caused: process_linux.go:458: setting cgroup config for procHooks process caused: can't load program: operation not permitted: unknown
ERROR: for db Cannot start service db: OCI runtime create failed: container_linux.go:367: starting container process caused: process_linux.go:495: container init caused: process_linux.go:458: setting cgroup config for procHooks process caused: can't load program: operation not permitted: unknown
ERROR: for app Cannot start service app: OCI runtime create failed: container_linux.go:367: starting container process caused: process_linux.go:495: container init caused: process_linux.go:458: setting cgroup config for procHooks process caused: can't load program: operation not permitted: unknown
ERROR: Encountered errors while bringing up the project.
в чем может быть проблема?
Полагаю что был пропущен какой то шаг из мануала, либо что то сделано неверно. Я уже достаточное количество их поднял на разных хостингах прямо вот по этому мануалу и всё было ок. Процентах в 10 случаев была ошибка Bad Gateway, но она тут же лечилась мной вышеописанным способом.
УдалитьПопробуйте поставить на свежую впску с нуля докер и NPM. Ну или загуглить что там не так.
Добрый день!
ОтветитьУдалитьПодскажите пожалуйста, если у меня два сервера в локальной сети и на каждом по сайту, то для того чтобы пробрасывать 80 и 443 порты на сервер который хостит соответствующий сайт, мне достаточно функционала Nginx Proxy Manager?
И если да, то можно его просто поставить на Убунту без всех этих контейнеров?
Привет, если я правильно понял задумку - да можно. Так же как и можно поставить без контейнеров. Хотя я рекомендую ставить именно в контейнере, это быстро и просто.
УдалитьНасколько понимаю, можно поставить какую-то машинку не очень мощную машинку под такой сервер. С роутера пробросить на нее порты, а дольше она сама. Только не нашел инструкции как поставить прокси-менеджер на чистую систему
ОтветитьУдалитьНичего искать не нужно, самый простой вариант установки уже описан в этом посте.
УдалитьХотелось бы без Docker'a
ОтветитьУдалитьЯ не планирую пост про установку без докера.
Удалитьнекоторые контейнеры туда не работают и возвращают 502 при включение ufw, без ufw все четко. В чем может быть дело?
ОтветитьУдалитьв ufw
УдалитьДоброго времени суток, господа! Хотелось бы узнать, а как все же проксировать и все остальные приложения в других контейнерах с различными портами наружу, и так чтобы не был сервис доступен по ip:port (например 192.168.1.1:1234)??? У меня получилось это сделать только непосредственно с самим npm. А как сделать так же с другими используя этот npm??? Так как в инструкции к npm у меня не получается, контейнеры просто не работают если им не назначать порт...
ОтветитьУдалитьВнимательно прочитать этот пост и сделать так как в нём написано. А именно добавить другие контейнеры в ту же самую сеть что и npm, и сделать соответствующие настройки при добавлении нового хоста в npm.
УдалитьДоброго времени
ОтветитьУдалитьРасскажите про API NPM если знаете. Хотелось бы экспортировать сертификаты из npm в другие сервисы. Где взять token для доступа?
Привет! А как реализовать такую схему: NPM стоит на UBUNTU с белым адресом. Нужно, чтобы NPM редиректил соединения на другие белые IP.
ОтветитьУдалитьНапример, обращаешься на порт 33891, а идёт редирект на другой белый адрес:3389 ?
Привет если я правильно понял задумку, то для такого лучше использовать HAproxy.
УдалитьДобрый вечер, а не сталкивались с проблемой что когда Access Lists настроил тебя не впускает, бесконечный цикл запроса пароля
ОтветитьУдалитьПривет, я сталкивался с разными косяками, но такого ещё не видел. Очень часто, если происходит какой то баг, то спасает просто открыть в другом браузере или в режиме инкогнито.
УдалитьОтправить комментарий